Come creare landing page d’impatto con i video

Sapevi che aggiungere un video alle tue landing page può incrementare le conversioni? L’86% delle aziende infatti preferisce usare i video come strumento di promozione e marketing.
Scegliere di incorporarli nelle tue landing page è quindi una strategia furba ed efficace per facilitare le conversioni. E con MailUp da oggi puoi farlo in modo facile, veloce e senza conoscenze di HTML: usando l’editor integrato alla piattaforma potrai aggiungere brevi video come sfondo ai contenuti delle tue pagine con semplici operazioni drag & drop.
Segui gli step di questo articolo per scoprire come.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Perché usare i video nelle landing pages? I vantaggi
I video sono un format sempre più apprezzato dagli utenti. Pensiamo ad esempio a social media come Instagram e Tik Tok, che stanno facendo di questo formato di contenuti un vero e proprio impero.
Se qualche anno fa erano le foto a tenere i nostri occhi fissi sullo schermo dello smartphone, ora sono reel, stories e animazioni video a ipnotizzare gli utenti, dirottando le scelte dei marketer verso questo tipo di contenuto.
Dinamismo, velocità e realismo sono ciò che rende un video molto più efficace rispetto a un elemento grafico statico. E le statistiche parlano chiaro:
- il 64% sostiene che guardare un video aumenta le probabilità di acquisto (Animoto)
- il 54% dei consumatori sostiene di voler vedere più formati video dai brand (Hubspot)
- più del 70% degli utenti consuma contenuti video ogni settimana
- le pagine con video hanno più probabilità di posizionarsi in prima pagina su Google (53 volte in più)
Questi dati ti hanno convinto? Allora leggi l’articolo e scopri come inserire un video in una landing page usando l’editor della piattaforma MailUp.
Come aggiungere i video nelle landing page
Iniziamo prima con un po’ di teoria e vediamo quali azioni devi mettere in campo prima di creare, in concreto, il tuo modello di pagina.
Poniti un obiettivo
Qual è lo scopo della tua landing page? Fare attivare una prova gratuita di un tuo prodotto? Fare iscrivere i visitatori a un tuo evento? Raccogliere nuovi iscritti alla tua newsletter?
L’obiettivo della tua pagina di atterraggio influisce direttamente sulla tipologia, sul contenuto e sullo stile del tuo video.
Scegli il target
La scelta dell’obiettivo comporta anche una scelta di target a cui rivolgerti: nuovi potenziali clienti che non conoscono il tuo brand? Oppure clienti già acquisiti da fidelizzare, che conoscono già i tuoi prodotti o servizi?
Anche il target influisce sulla scelta del video: sullo stile, sul livello di complessità, sul tono e sul layout.
Seleziona il tipo di video
Una volta stabiliti obiettivo e target, resta da definire la tipologia di video che farà da sfondo alla tua pagina di atterraggio. Esistono diverse tipologie tra cui puoi scegliere:
video dimostrativi. Sono quei video come le demo di prodotto e i tutorial e possono essere usati per mostrare il funzionamento di un programma o una feature di un software. Sono efficaci per pagine di atterraggio che hanno come obiettivo quello di fare attivare una prova gratuita.
video di testimonial. Si tratta di una tipologia usata molto spesso per obiettivi di brand awareness e brand reputation, quando si vuole focalizzare l’attenzione sulla sfera trust di un brand e piuttosto che sui suoi prodotti o servizi.
video promozionali. Al polo opposto rispetto alla tipologia precedente, i video promozionali possono essere delle vetrine di esposizione dei prodotti di un e-commerce oppure video in cui si presenta una promozione limitata. Hanno un taglio meno formale e più pubblicitario.
video informativi. Sono video che hanno lo scopo di fornire informazioni in modo chiaro e hanno uno stile più neutrale e diretto. Sono perfetti per le pagine di atterraggio dedicate a un evento, per dare in pochi secondi tutte le informazioni che servono all’utente.
Scegli il programma per creare la tua pagina
È il momento di passare all’azione e disporre tutti i tuoi elementi, video compreso, all’interno della tua pagina di atterraggio.
Per farlo, il consiglio è ricorrere a uno strumento semplice e intuitivo come un editor drag & drop, che ti permette di creare una pagina di atterraggio in pochi clic e senza conoscenze di HTML, preservando tutte le opzioni di personalizzazione che ti possono tornare utili.
L’editor drag & drop per landing page di MailUp
Facilità, velocità e ottimizzazione automatica da mobile rendono un editor drag & drop la scelta migliore per creare le tue pagine di atterraggio. Ancor più semplice è scegliere una piattaforma di Email Marketing come MailUp con un editor per le landing page già integrato, così da sincronizzare le tue pagine con tutte le tue attività di digital marketing, dal database building all’SMS Marketing.
Ecco cosa puoi fare con l’editor di MailUp:
- operazioni di creazione drag & drop, senza necessità di conoscenza di HTML
- landing page automaticamente responsive, ottimizzate per qualsiasi device
- landing page ospitate gratuitamente da MailUp
- possibilità di aggiungere un codice di tracciamento di web analytics (come Google Analytics) per tracciare le conversioni che arrivano tramite landing pages
- possibilità di aggiungere form di iscrizione per raccogliere nuovi iscritti
- possibilità di aggiungere i link delle tue pagine in email e SMS
In aggiunta a tutti questi vantaggi da ora potrai avere anche la possibilità di aggiungere dei brevi video, riprodotti in automatico, come background dei tuoi contenuti all’interno delle tue pagine.
Come creare una landing page con MailUp
Con il Landing Page editor presente nella piattaforma MailUp, creare una pagina di atterraggio è facile e richiede poche operazioni drag & drop. Ecco quali:
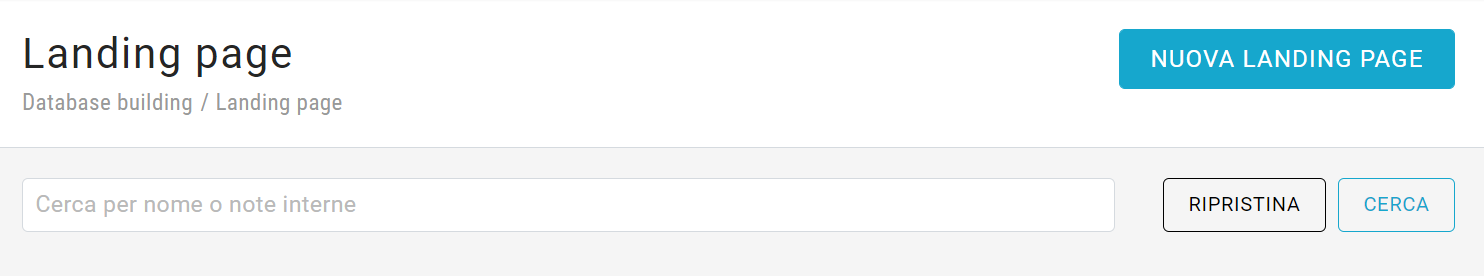
- All’interno di MailUp, vai su Database building > Landing page e clicca su Nuova landing page

- Scegli un modello per la tua landing page tra quelli disponibili
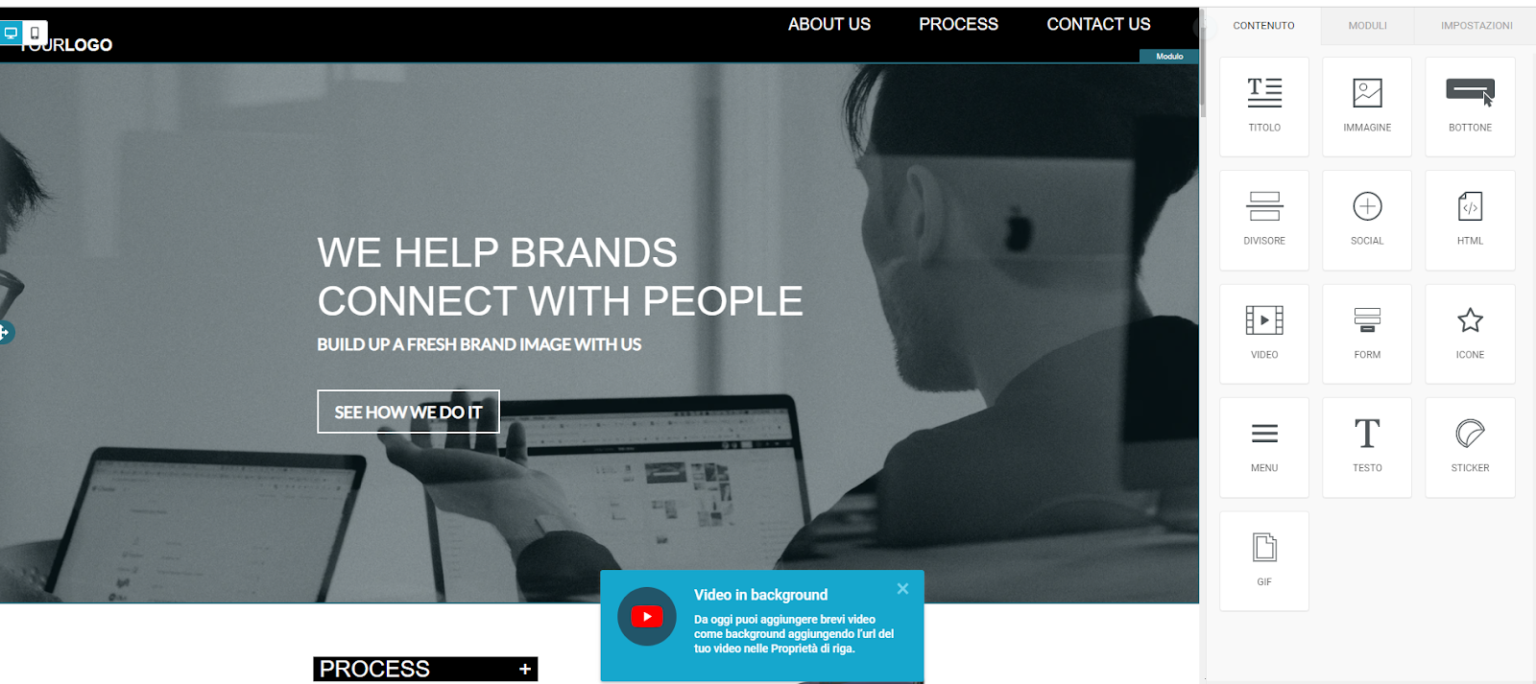
- Modifica il modello con l’editor drag & drop. A tua disposizione, nella barra laterale destra, hai tutta una serie di contenuti (titoli, immagini, icone, pulsanti social, sticker, GIF e bottoni di CTA). Ti basterà selezionarli e trascinarli all’interno del tuo modello di pagina

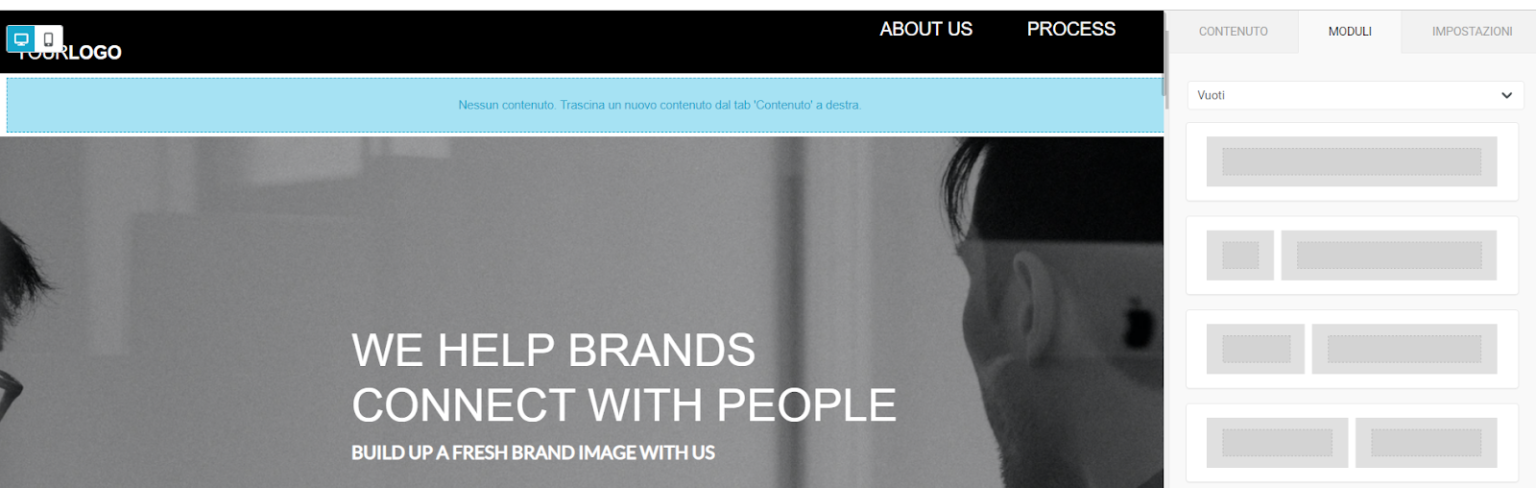
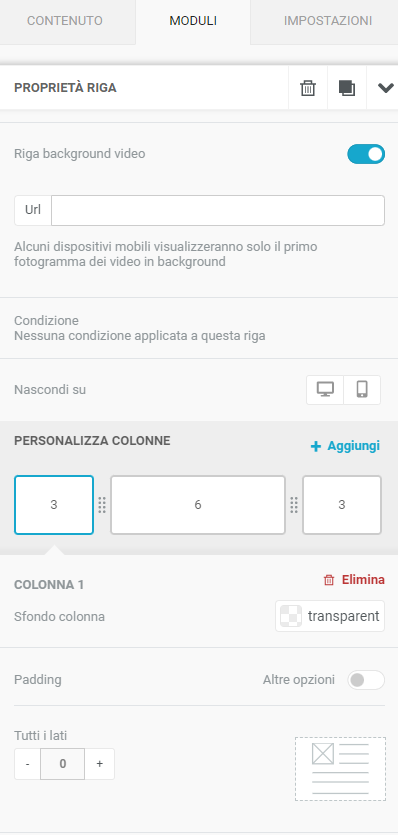
- Nella tab Moduli puoi invece aggiungere altre righe e colonne alle tue pagine, posizionarle dove preferisci e aggiungere al loro interno i contenuti che preferisci.

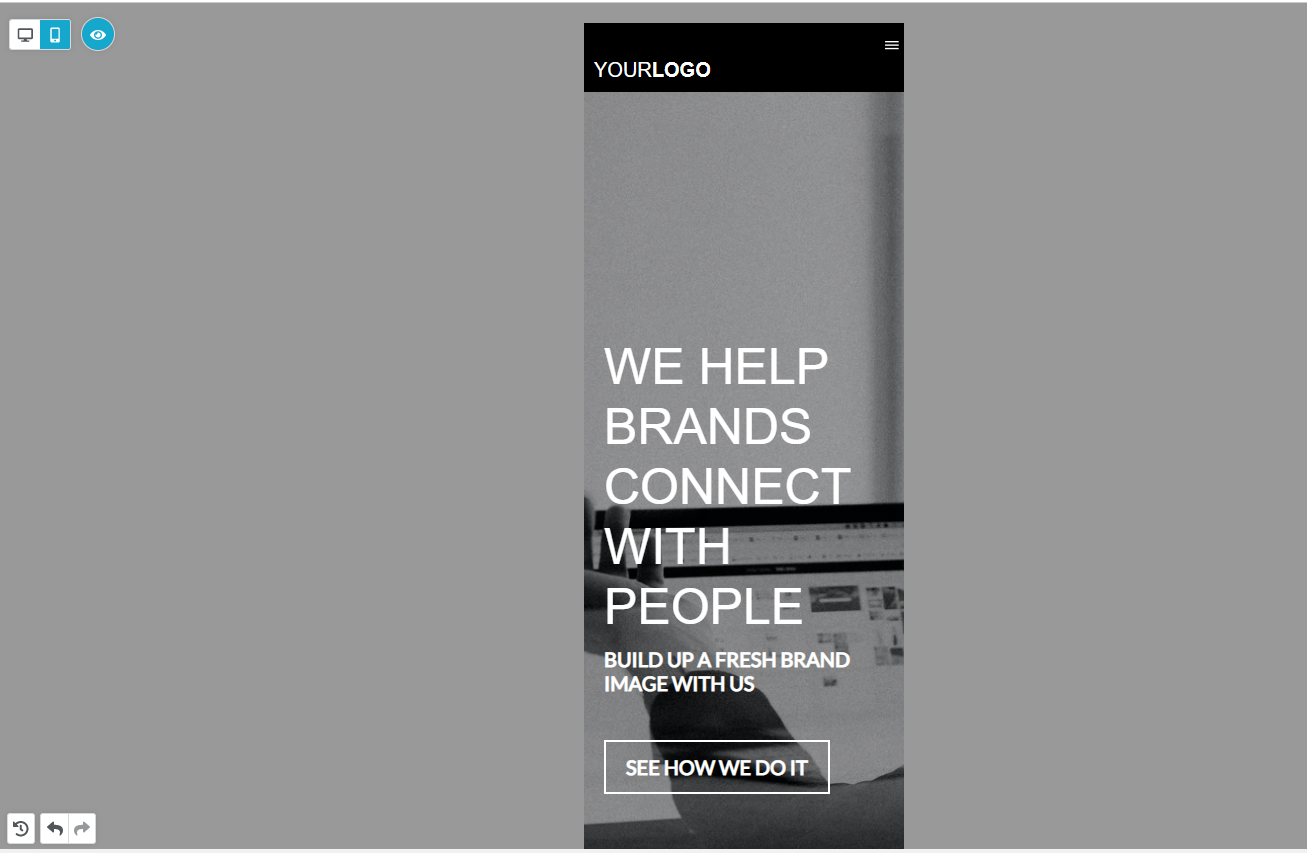
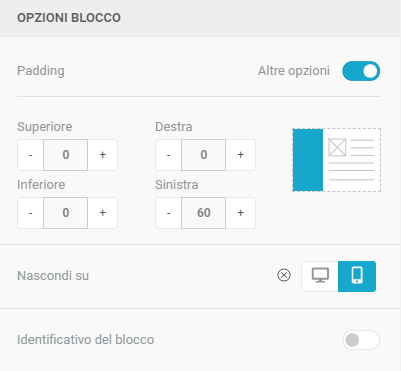
- Cliccando sull’icona in alto a sinistra con i simboli desktop e mobile potrai scegliere di passare alla visualizzazione da mobile per verificare la resa della pagina da smartphone. Potrai, quindi, scegliere di non incolonnare determinati contenuti o nasconderli e non farli visualizzare su mobile, a seconda della resa della pagina che stai creando.


- Quando hai aggiunto tutti i contenuti e personalizzato testi, colori, immagini e CTA, clicca su Salva.
Nella pagina delle impostazioni della tua landing page, inoltre, potrai:
- modificare il nome o inserire delle note interne
- pubblicare la landing page (rendendola visibile all’esterno della piattaforma)
- inserire i meta tag “Titolo” e “Descrizione” per ottimizzare il posizionamento SEO della pagina;
- visualizzare l’URL della pagina
- inserire un codice di tracciamento per web analytics.
Sempre nella pagina di impostazioni potrai anche perfezionare ulteriormente la tua pagina e svolgere una serie di attività utili per completare i tuoi obiettivi:
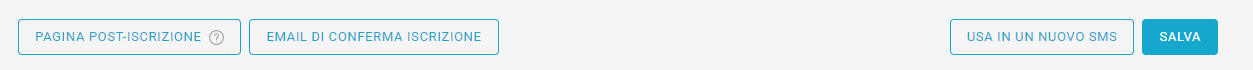
- creare una pagina post-iscrizione, ovvero la pagina che i tuoi contatti visualizzeranno una volta portata a termine la conversione nella tua landing page
- collegare un’email di conferma iscrizione, da inviare al contatto che finalizza la conversione e l’iscrizione tramite la tua pagina di atterraggio
- utilizzare la pagina all’interno di una campagna SMS, aggiungendo un link accorciato nel testo

Come inserire un video in una landing page con MailUp
L’ultima novità del Landing page editor che trovi in MailUp ti consente infatti di aggiungere, sempre con una semplice operazione drag & drop, un video di sfondo ai tuoi contenuti riprodotto in modo automatico durante la visualizzazione della pagina (Nota bene: su alcuni mobile e in base al browser utilizzato potrebbe visualizzarsi solo il primo frame del video, quindi fai attenzione alla tipologia di video che selezioni).
Per dare quindi un impatto WOW alla tua pagina, non ti resta che inserire il tuo video. Come?
- clicca sul modello di pagina che hai creato e vai su Modifica
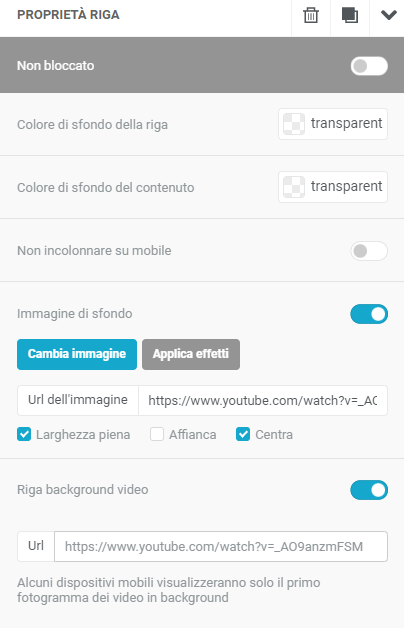
- seleziona la riga di contenuto in cui vuoi che il tuo video sia applicato come sfondo e attiva il pulsante Riga background video

- a questo punto inserisci nel campo vuoto sottostante l’URL del video che vuoi che venga visualizzato e riprodotto in automatico sullo sfondo della tua pagina. Potrai aggiungere URL di video da YouTube e Vimeo (le principali librerie video presenti sul web), oppure inserire una URL self-hosted
- una volta inserito il video puoi adattarlo alla tua pagina, selezionando tra le opzioni di Larghezza piena, Affianca o Centra.

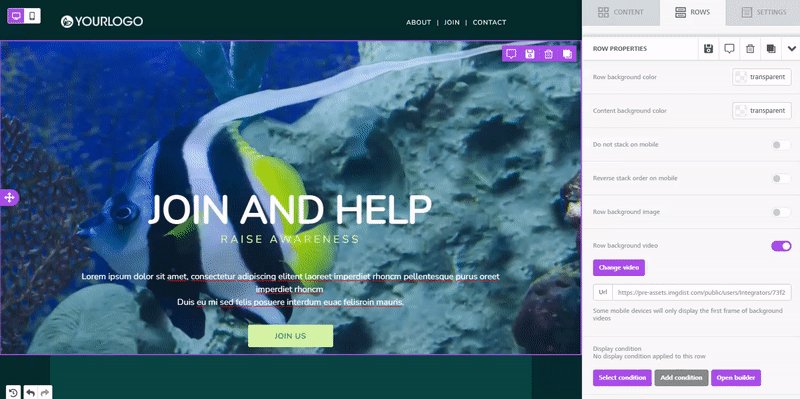
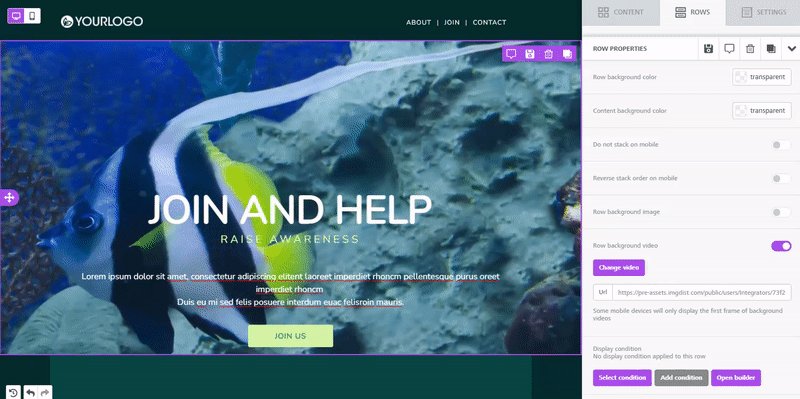
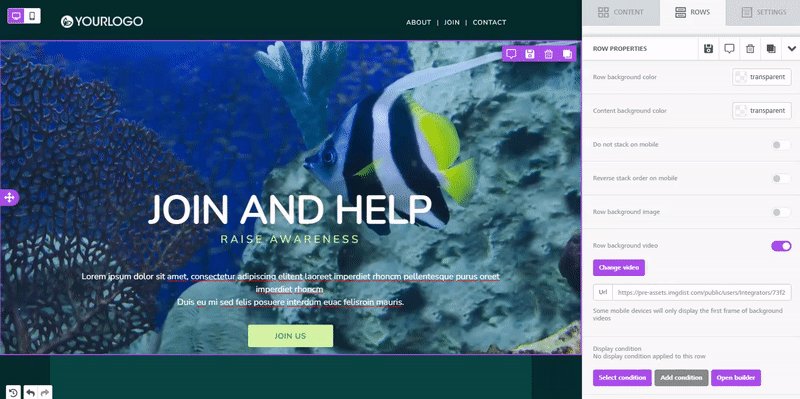
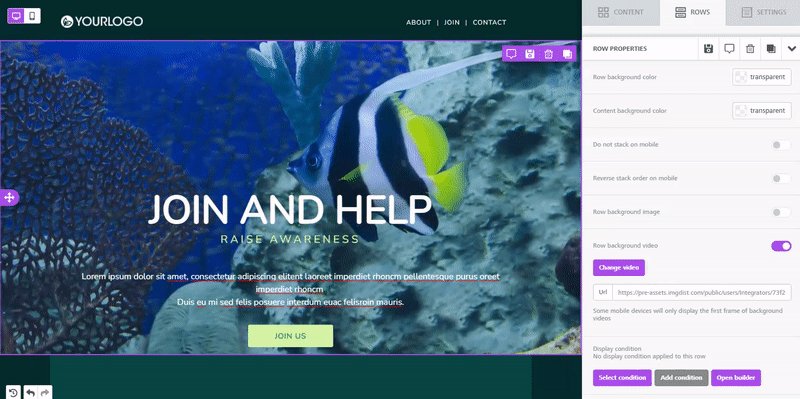
Il risultato? Ecco un esempio:

(Fonte: editor BEE)
I migliori esempi di landing pages con video
Ecco qualche esempio di landing page realizzata con un video sfondo:
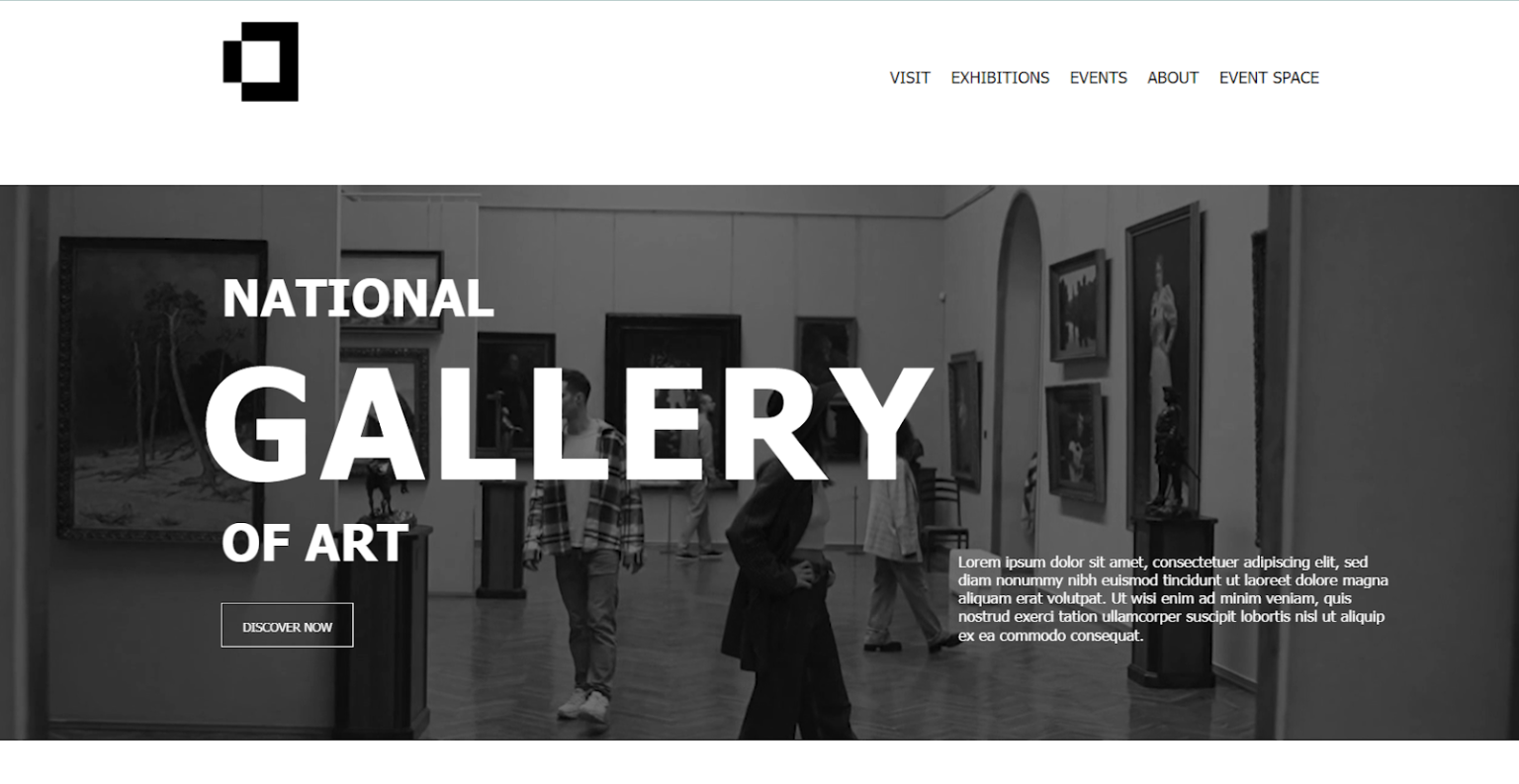
- landing page di una galleria d’arte, per promuovere le collezioni e incentivare una visita.

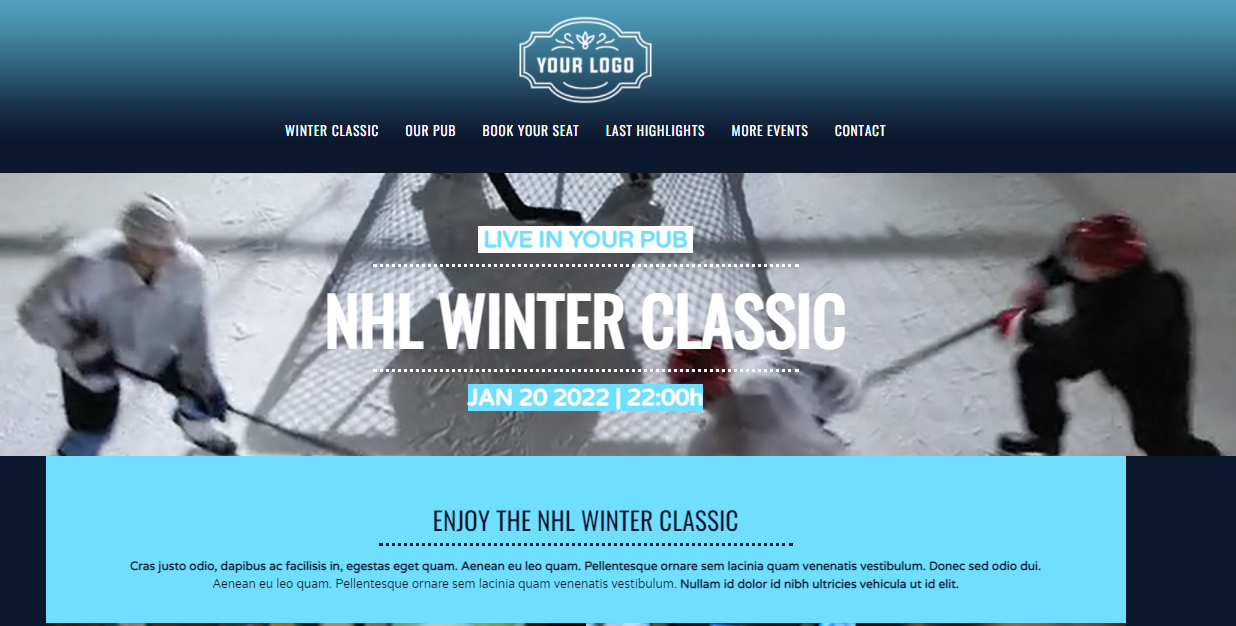
- pagina di atterraggio di un evento sportivo, con all’interno un video sfondo di una partita, per invitare il pubblico a prenotare un posto.

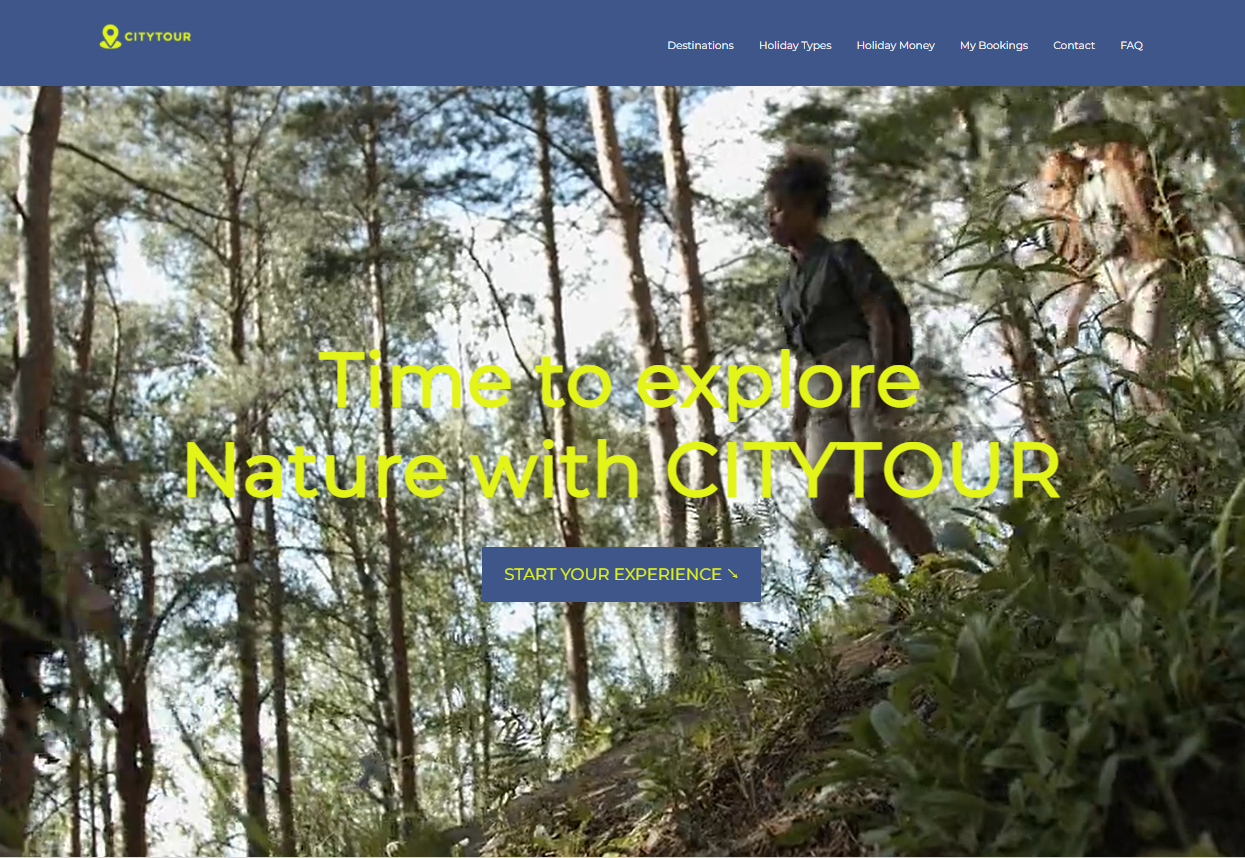
3. la pagina di atterraggio di un tour guidato nella natura, con un video che mostra la bellezza dei posti che saranno visitati, per attirare il pubblico grazie al potere simbolico delle immagini e convincerlo a prenotare.

Ora tocca a te
Cosa aspetti? Vai in piattaforma e inizia a creare le tue pagine di atterraggio con i video!
E se non l’hai ancora provata, chiedi ora una versione di prova gratuita della piattaforma MailUp!