Tutorial: come personalizzare le immagini delle email per ciascun utente

L’aggiunta di contenuti dinamici alle email è resa semplice da diversi tool disponibili sul web, come vedremo in questo veloce tutorial. Imparerai a prendere una qualsiasi immagine usata in un’email e a trasformarla in un’immagine personalizzata dinamicamente. Ciascun destinatario vedrà comparire il proprio nome, come dall’esempio sotto creato con NiftyImages:

Esempio pratico: l’email di buon compleanno
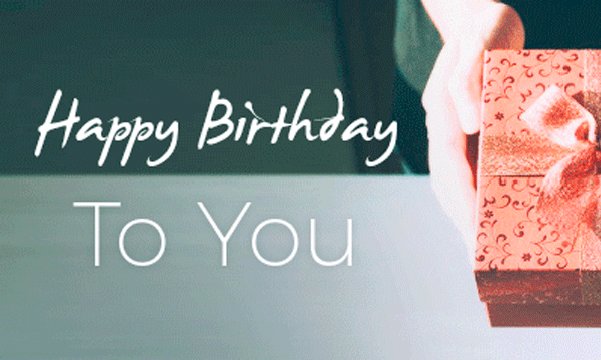
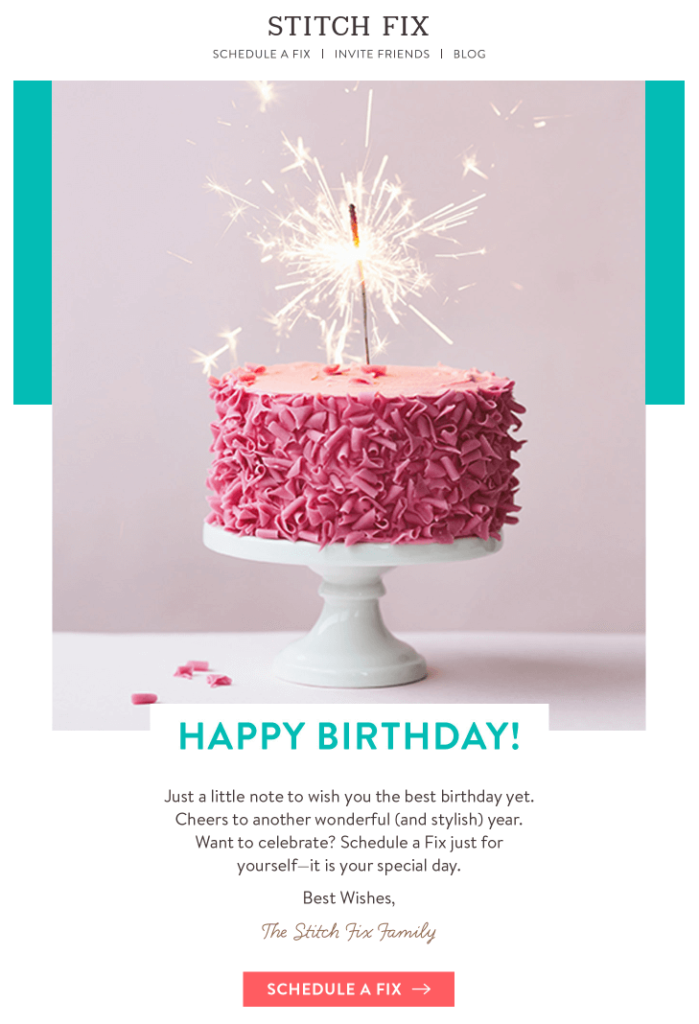
Prendiamo come esempio questa email di buon compleanno inviata da StitchFix. Sappiamo che il compleanno offre un’ottima opportunità per creare una relazione personale con ciascun destinatario, che sarà contento di sentirsi coccolato e di ricevere un’offerta speciale per l’occasione.
Se ancora non invii email personalizzate per il compleanno dei tuoi clienti, è il momento di iniziare: i dati dicono che questo tipo di messaggio ottiene il 179% in più di clic rispetto alle normali email promozionali.

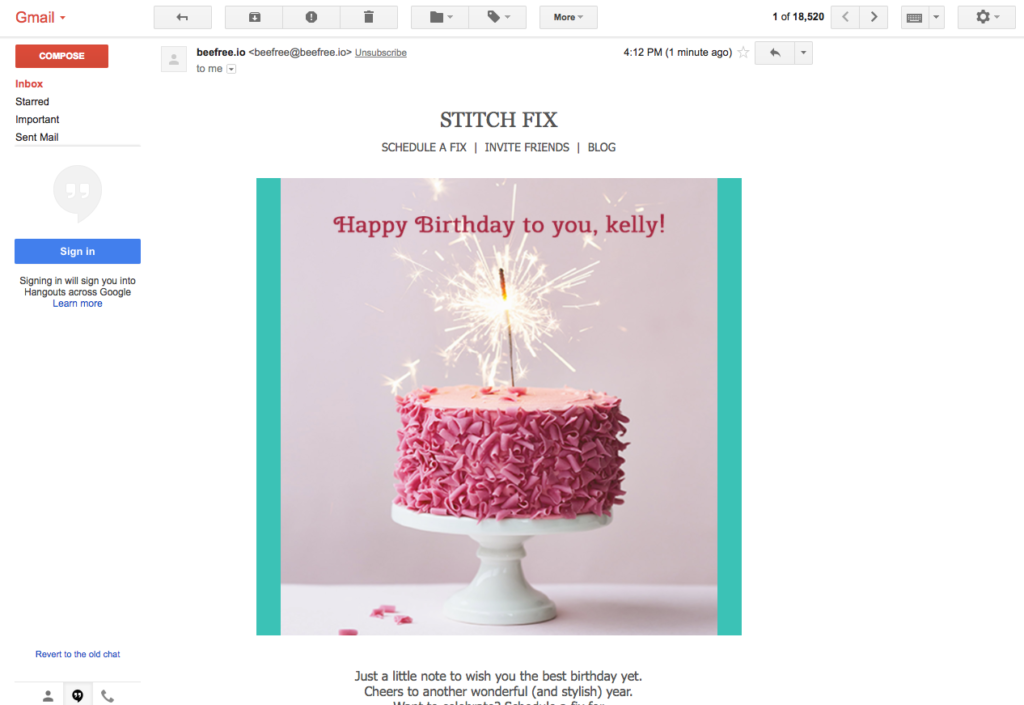
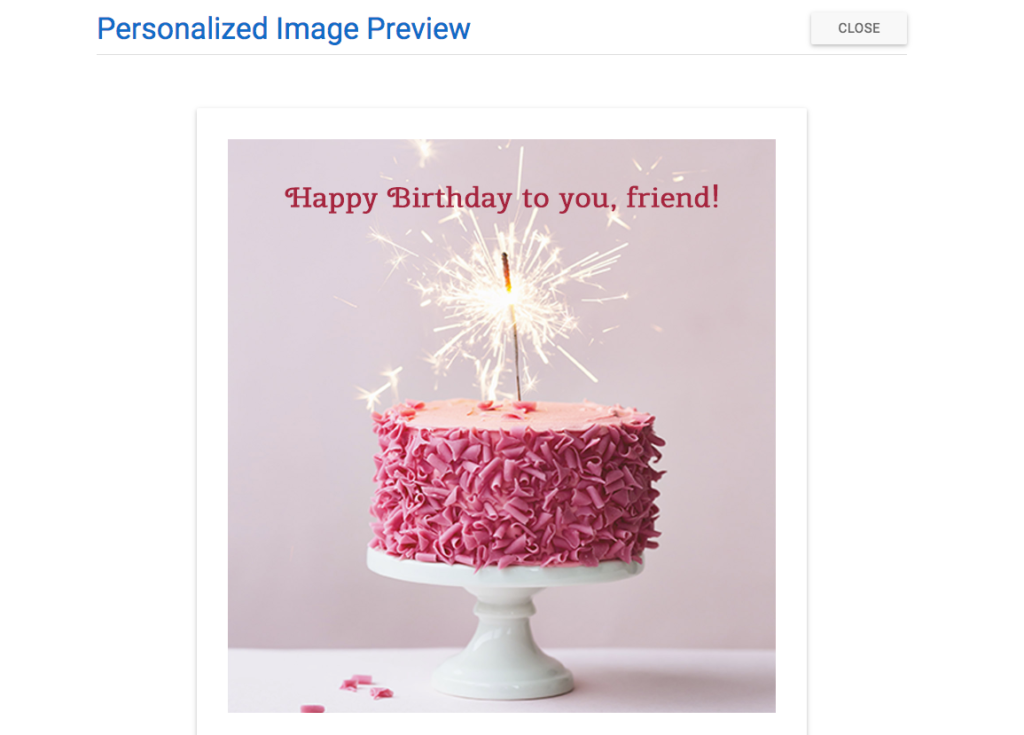
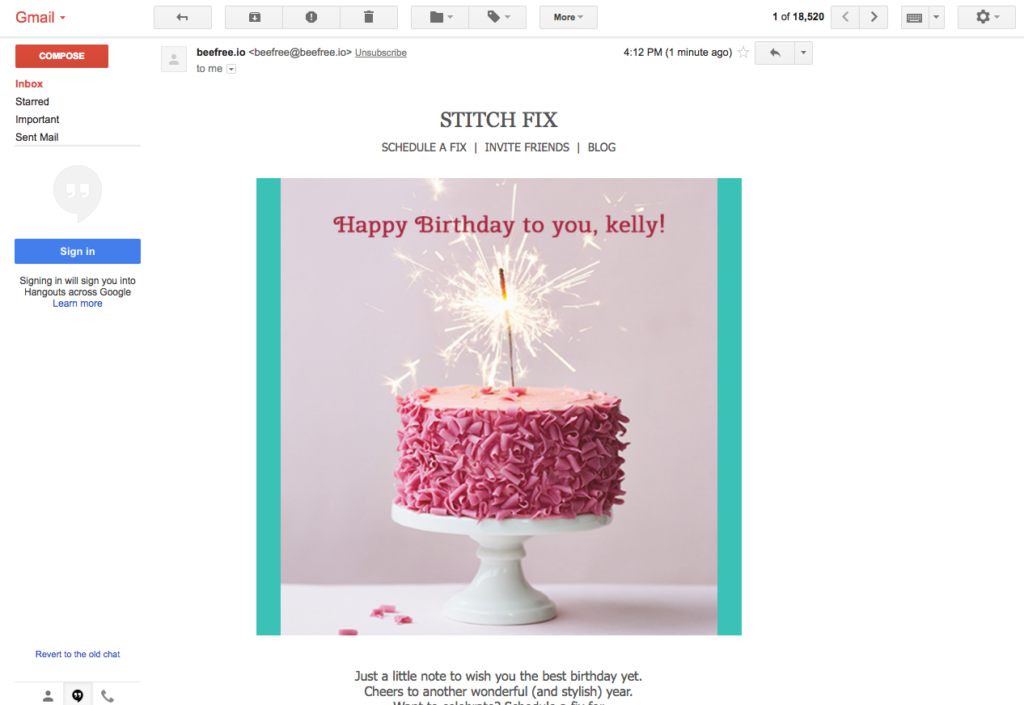
Partiremo da questo messaggio e lo trasformeremo in un’email dinamica e personalizzata con il nome proprio di ciascun destinatario. Ecco l’aspetto finale dell’email inviata a me, Kelly:

Che cosa serve per iniziare
Per costruire il messaggio personalizzato utilizzeremo questi due tool:
- L’intuitivo editor drag&drop BEE presente nella piattaforma MailUp (attiva una prova gratuita per testarlo)
- NiftyImages per creare l’immagine personalizzata. NiftyImages è una piattaforma semplice e intuitiva per personalizzare le immagini e creare timer di conto alla rovescia. L’iscrizione è gratuita.
Abbiamo riassunto il tutorial in questo video (in inglese):
[post_video_embed url=”https://www.youtube.com/embed/gYooNhQX57c” height=”” width=””]
Step 1. Disegna l’email nell’editor BEE
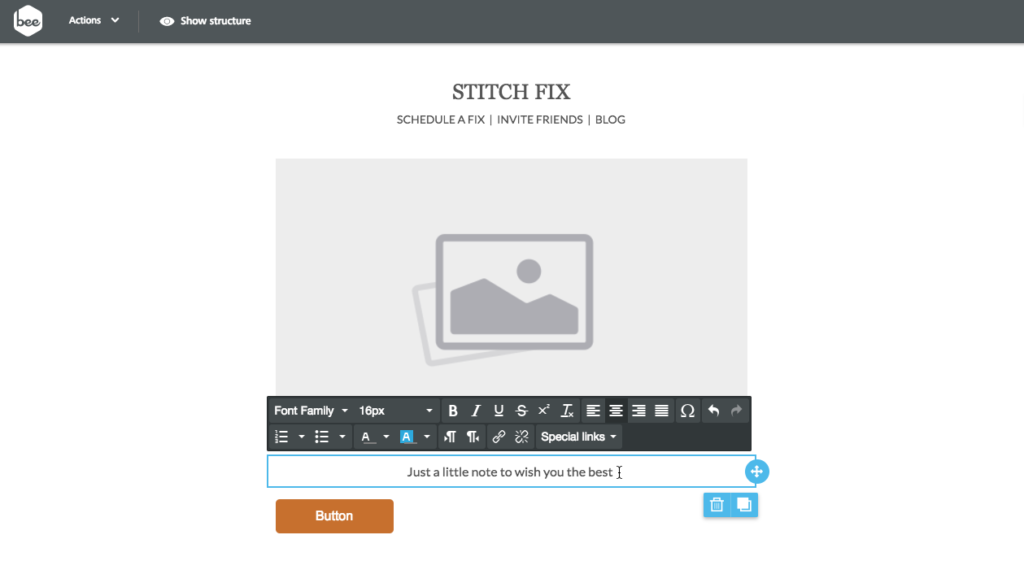
Iniziamo con il ricreare il messaggio di StitchFix nell’editor della piattaforma MailUp. Scegli un template a colonna singola e aggiungi l’header, il blocco dell’immagine e i blocchi di testo sottostanti.

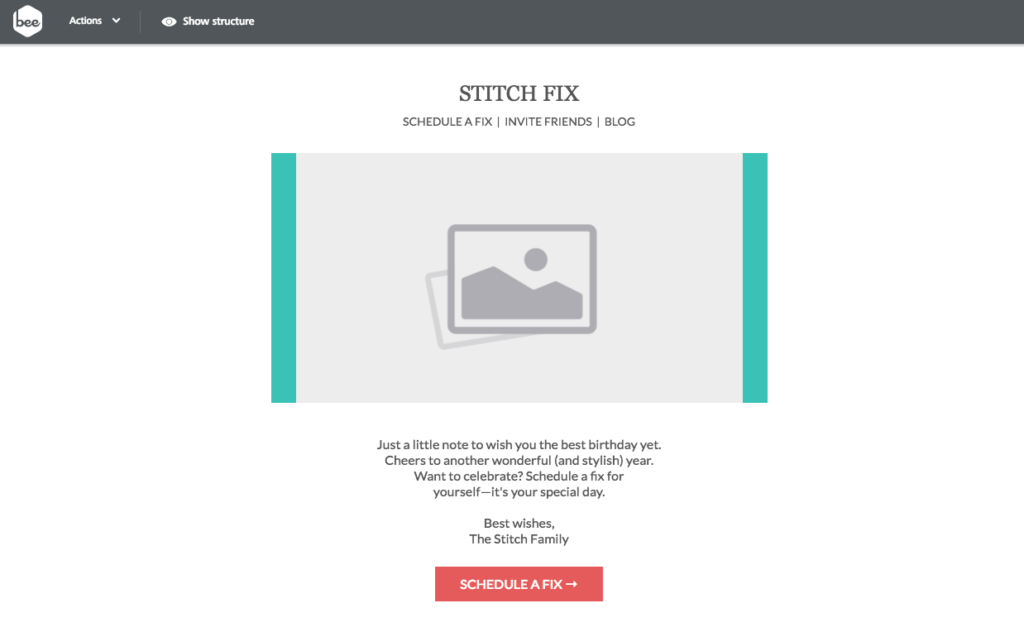
Il passo successivo è inserire i testi e aggiustare il bottone di CTA. Coloriamo di turchese, in HTML, il padding dell’immagine, così che assomigli a quello dell’email originale. Per il momento lasciamo vuoto il segnaposto dell’immagine.

La struttura, a questo punto, è pressoché completa. A questo punto ci spostiamo su NiftyImages per creare l’immagine dinamica personalizzata e la carichiamo nel blocco immagine dell’editor BEE di MailUp.
Step 2. Crea e personalizza l’immagine con NiftyImages
Apri un account gratuito NiftyImages, se già non l’hai fatto.
2.1. Crea l’immagine personalizzata
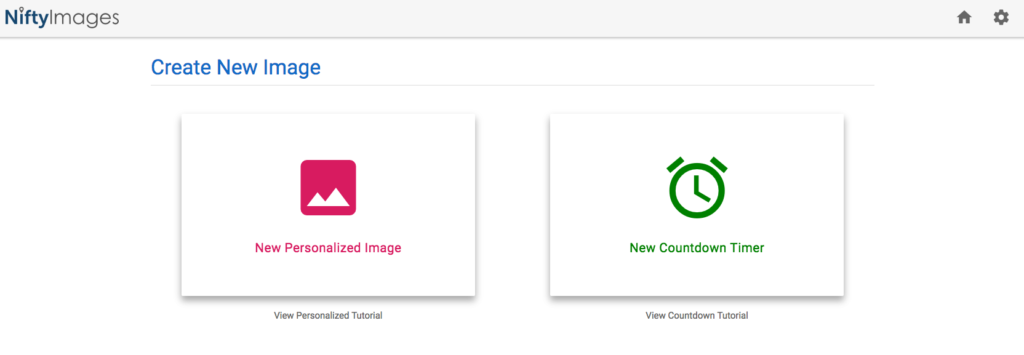
Nella prima schermata, scegli New Personalized Image.

Adesso puoi, in alternativa:
- Caricare un’immagine dal tuo computer
- Scegliere un template dall’archivio di NiftyImages
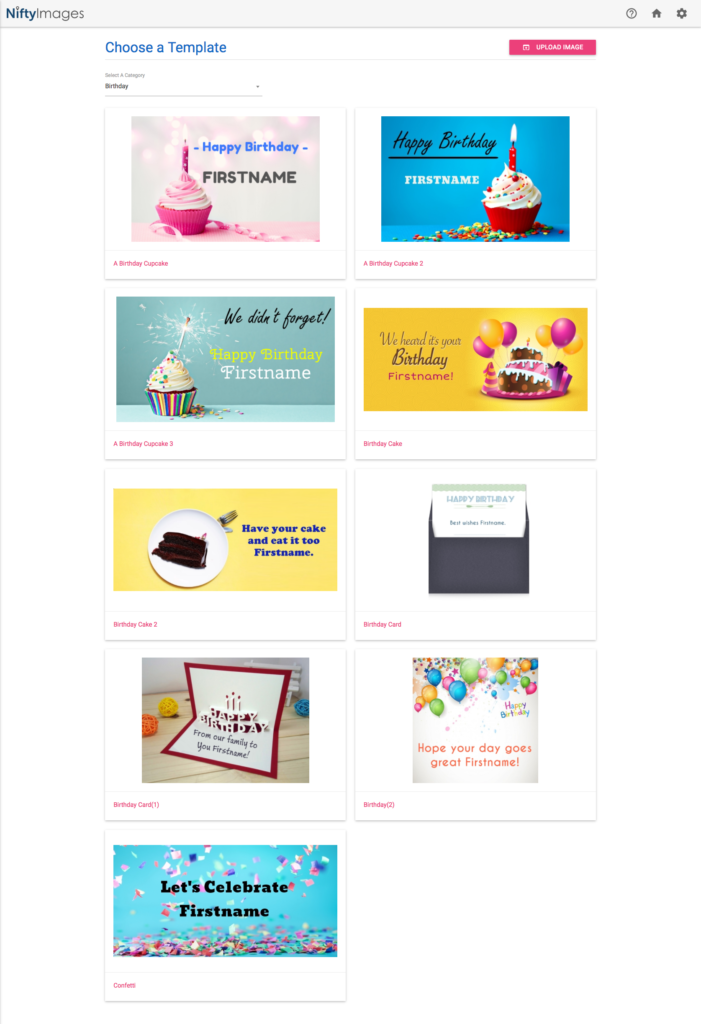
Queste sono alcune delle possibilità presenti nella galleria di template relativa ai messaggi di compleanno:

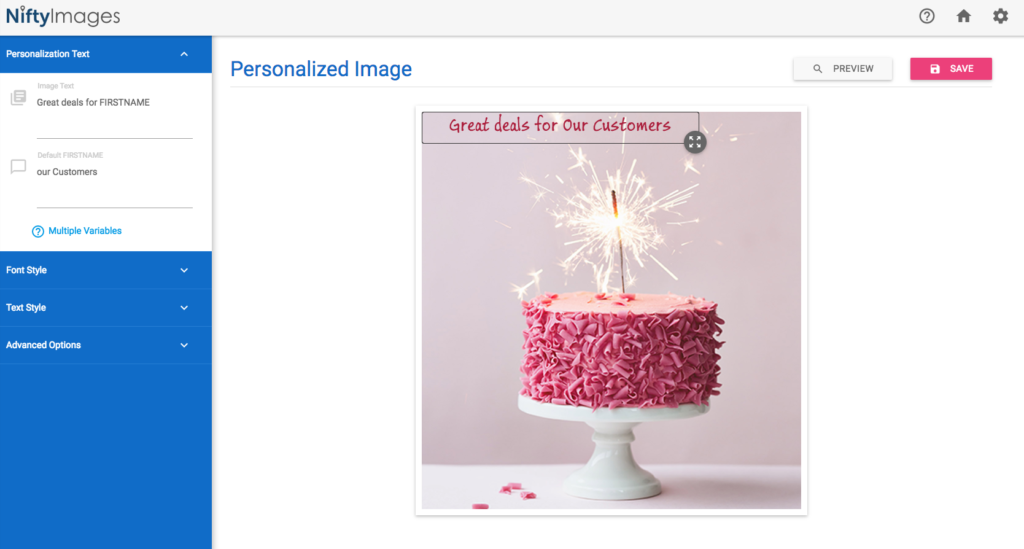
Visto che abbiamo già la nostra immagine di buon compleanno (quella dell’email di StitchFix), facciamo l’upload diretto: clicca il bottone [Upload Image] nell’angolo in alto a destra e avvia il caricamento. Il testo personalizzato di default Great deals for our customers apparirà nel passaggio immediatamente successivo.

Utilizzando il menu a sinistra possiamo ora personalizzare il testo e le specifiche del font (stile e dimensione). Aggiorniamoli dunque per riflettere il tema del compleanno:

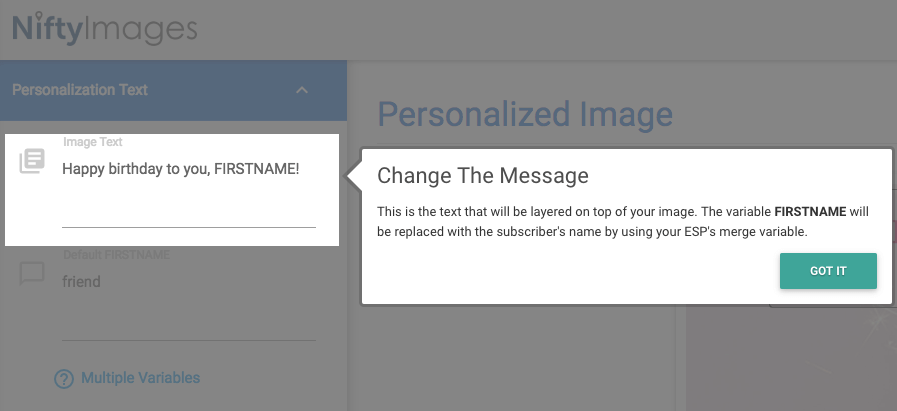
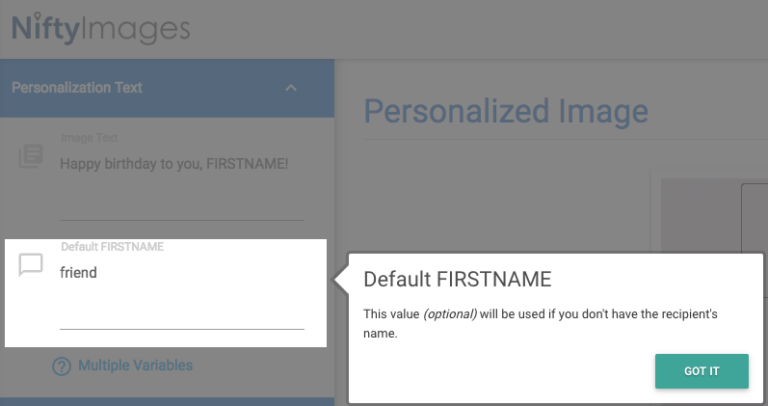
Per il momento inseriamo FIRSTNAME (nome proprio) come segnaposto per il testo dinamico. Al prossimo passaggio vedremo come modificarlo in base all’ESP utilizzato.
Occorre poi inserire un testo di default, che comparirà qualora il nome proprio del destinatario non sia disponibile.

È il momento di controllare come sta venendo il messaggio! Clicca sul bottone [Preview] nell’angolo in alto a destra:

2.2. Genera l’URL dinamica per l’immagine
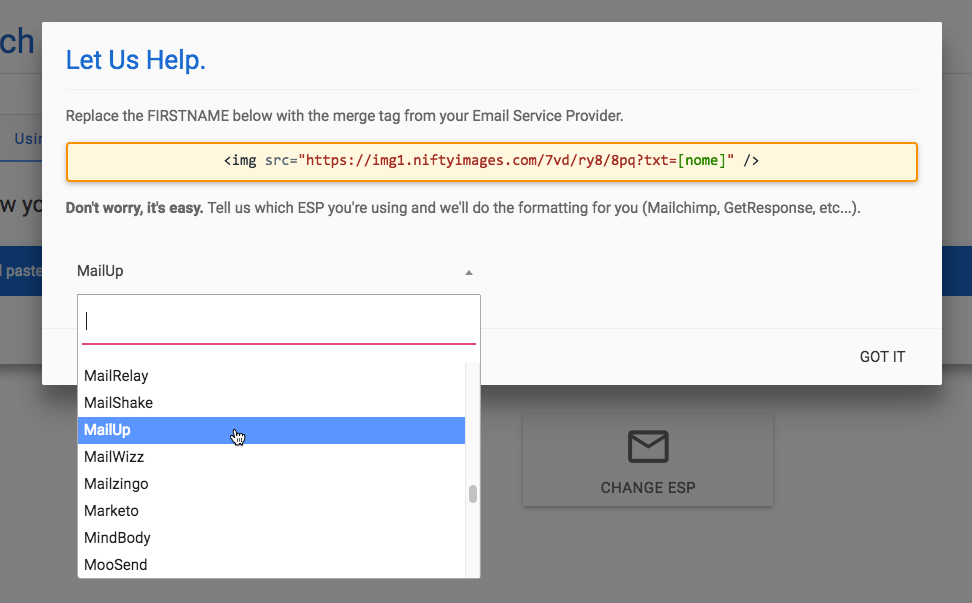
Questo passaggio è un po’ tecnico, ma è necessario. L’immagine personalizzata di buon compleanno che abbiamo creato ha un’URL dinamica, che contiene il nome proprio del destinatario come parametro alla fine. Questo tratto varia a seconda del provider ESP utilizzato e selezionato dal menu a tendina – noi, ovviamente, abbiamo definito MailUp come piattaforma di invio.

Questo passaggio è di estrema importanza: se la sintassi del tag con il nome è errata, l’immagine personalizzata non funzionerà! Ogni ESP ha una sua sintassi specifica (che prevede, ad esempio, parentesi tonde o graffe). Il menu a tendina di NiftyImages genera un URL specifica per l’ESP selezionato.
Una volta generato l’URL dinamico, copialo e incollalo in un blocco note. È il momento di tornare all’editor sulla piattaforma MailUp: abbiamo quasi finito!
Ecco un tutorial di NiftyImages che chiarisce come generare l’URL dinamico:
Step 3. Aggiungi l’immagine personalizzata all’email
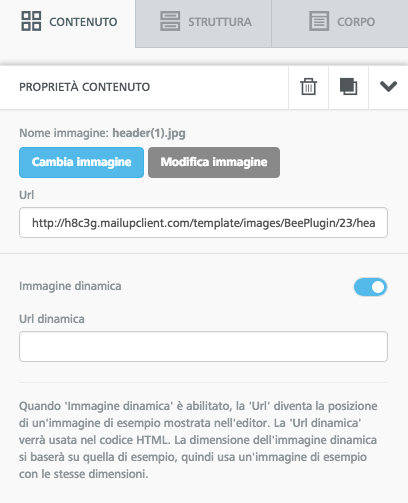
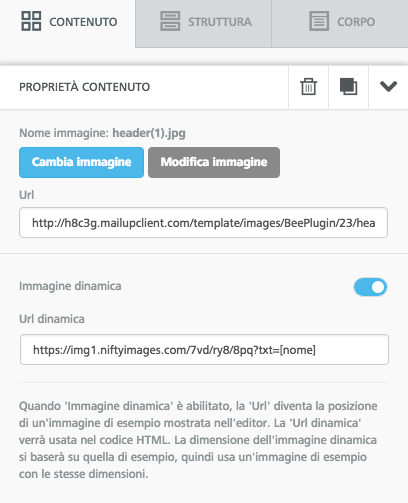
Una volta tornato nell’editor MailUp, clicca sul segnaposto dell’immagine per visualizzarne il menu a destra. Attiva l’opzione Immagine dinamica dal menu Proprietà contenuto.

Incolla l’URL generata da NiftyImages: dovresti visualizzare l’immagine personalizzata di buon compleanno!

È il momento di visualizzare la preview dell’email di StitchFix ricreata con un’immagine personalizzata. Tutto un altro effetto, vero?

In conclusione
Et voilà! In pochi, semplici passi abbiamo creato una splendida email personalizzata con cui augurare buon compleanno a ciascuno dei nostri destinatari – automaticamente. Puoi approfondire la conoscenza di questo e altri strumenti dinamici (come GIF animate e video) in questo ebook.
Scopri di più anche sul potere dell’automazione per le tue email, scaricando questo ebook e leggendo questo post.
