La checklist completa di email design, dalla progettazione all’invio

Il design di un messaggio è il biglietto da visita con cui un brand si presenta al destinatario ed è un aspetto che incide in modo significativo su tutte le metriche on-mail.
Nell’Email Marketing, design è, infatti, sinonimo di performance: sapersi districare nel complesso universo dell’email design, tra font, immagini, GIF e call to action, è fondamentale per contraddistinguersi nell’inbox e incentivare aperture, clic e conversioni.
Abbiamo individuato le principali best practice e gli errori di email design più comuni e li abbiamo condensati in questa Guida all’email design, una checklist per guidarti in ogni fase del processo, dalla progettazione all’invio.
Ecco un’anteprima di ciò che troverai negli 8 passi della checklist.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
1. Struttura
La struttura di un messaggio è la disposizione degli elementi che lo compongono secondo un preciso ordine. Per definire la struttura, seleziona gli elementi chiave che intendi utilizzare (testi, immagini, pulsanti di CTA, ecc.) e disponili in modo organizzato all’interno di un modello.
✔️ La best practice da seguire
Stabilisci una gerarchia tra i diversi elementi da inserire e definisci un ordine

⚠️ L’errore da evitare
Scegliere strutture disordinate e troppo complesse

2. Colore
Il 90% delle prime impressioni che abbiamo su un determinato prodotto può basarsi esclusivamente su questo elemento.
Fonte: Helpscout
I colori, all’interno di un’email, servono a evidenziare gli elementi chiave del messaggio e guidare l’occhio dell’utente verso l’azione da compiere. Definisci una palette di tonalità semplice e logica e associa a ogni colore un utilizzo preciso.
✔️ La best practice da seguire
Utilizza il colore in modo equilibrato per attirare l’attenzione solo su alcuni elementi del messaggio e limita la palette a due o tre tonalità

⚠️ L’errore da evitare
Associare allo stesso colore funzioni diverse (pulsanti vs plain text per esempio)
3. Immagini e GIF
Le email contenenti immagini hanno tassi di open rate e reattività più elevati rispetto ai messaggi di solo testo, che possono risultare spesso freddi e impersonali. L’utilizzo di GIF, inoltre, può portare a un incremento dei clic fino al 42% (Fonte: MarketingSherpa).
✔️ La best practice da seguire
Mantieni un peso massimo attorno ai 50 KB per le immagini e ai 100 KB per le GIF per evitare che il loro tempo di caricamento sia troppo lungo, scoraggiando l’utente dal compiere l’azione, e che il peso complessivo dell’email comprometta la recapitabilità del messaggio.
⚠️ L’errore da evitare
Non inserire l’alt text nelle immagini e nelle GIF utilizzate, con il conseguente risultato:

4. Call to action
La call to action è l’invito esplicito a compiere un’azione e completare la conversione. Per questo motivo è importante curare ogni dettaglio del pulsante di CTA, dal copy al posizionamento, ed effettuare continui A/B test per capire quale tipo di testo, forma e colore risultano più efficaci.

✔️ La best practice da seguire
Assicurati che il pulsante di CTA sia bulletproof, ovvero che sia scritto in HTML per essere visualizzato correttamente in qualsiasi casella di posta
⚠️ L’errore da evitare
Non inserire alcun pulsante di CTA, non rendendo chiaro all’utente se e dove deve effettuare il clic

5. Footer
Il footer è lo spazio riservato alle informazioni legate alla riconoscibilità, affidabilità e reputazione del brand. Si tratta, quindi, di un elemento da non trascurare per non compromettere il rapporto di fedeltà tra azienda e destinatario.
✔️ La best practice da seguire
Inserisci nel footer tutte le informazioni che rientrano nella sfera trust: pulsanti social, permission reminder, link di disiscrizione, copyright, informazioni di contatto e informativa sulla privacy.

Anatomia di un footer completo
⚠️ L’errore da evitare
Inserire le informazioni senza una gerarchia e una struttura ordinata o eccedere con la quantità, ostacolando lo scopo di trasparenza e chiarezza del footer
6. Responsiveness
Le email ottimizzate per mobile garantiscono maggiore accessibilità e tassi di clic più elevati. Quando si tratta di scegliere un template per le proprie campagne, optare per un design responsive è la soluzione migliore se si vuole assicurare un alto livello di fruibilità dei contenuti e una maggiore leggibilità di testi e CTA.
✔️ La best practice da seguire
Inserisci gli elementi più importanti del messaggio (ovvero testi e CTA) in pagina e non nelle immagini, affinché siano ridimensionati e riadattati per risultare leggibili da mobile e controlla la resa del messaggio su desktop e sui client mobile.
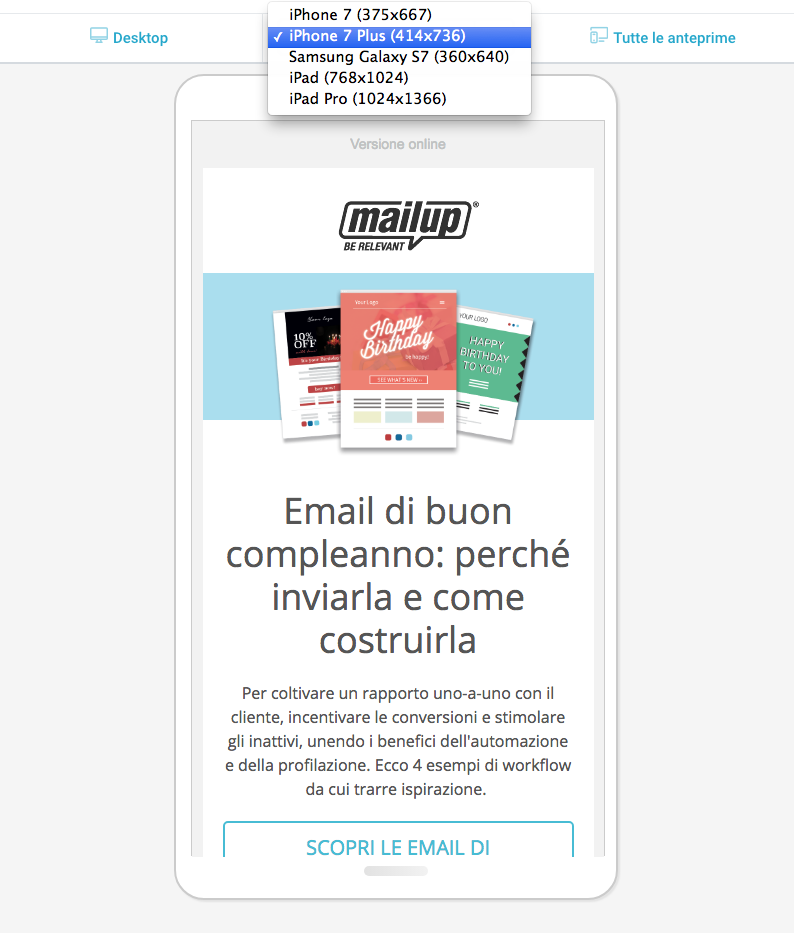
Con la funzione di Anteprima del messaggio di MailUp, dopo aver creato la tua email con l’editor drag & drop e mobile responsive BEE, puoi simulare in modo semplice e immediato la resa del design scelto sulla maggior parte dei client mobile presenti sul mercato.

⚠️ L’errore da evitare
Utilizzare font particolari o proprietari, che creino problemi di visualizzazione su alcuni client di posta e scegliere dimensioni troppo piccole, ovvero inferiori ai 22 px per i titoli e ai 16 px per i testi.
7. Link e UTM
I link sono il ponte di collegamento tra l’email e la pagina di atterraggio in cui l’utente può completare l’azione ed è importante verificarne la correttezza e l’affidabilità, oltre che tracciarne l’efficacia attraverso i parametri UTM (Urchin Tracking Module).
✔️ La best practice da seguire
Verifica che ogni link inserito sia raggiungibile e corretto e controlla l’eventuale presenza in blacklist. Per tracciare l’origine del traffico in modo efficace, inserisce almeno questi tre parametri nella stringa di codice UTM: fonte, mezzo e campagna.
Nella pagina di Riepilogo del messaggio di MailUp, grazie alla funzione Chek-up del messaggio puoi controllare, con pochi e semplici clic, la correttezza e l’affidabilità dei link inseriti prima di effettuare l’invio. Consulta il manuale di MailUp e scopri di più!
⚠️ L’errore da evitare
Utilizzare gli spazi nei parametri UTM e non essere specifico nella compilazione dei campi, rendendo poco chiara l’origine del traffico e vanificando, così, l’utilità dei parametri.
8. Oggetto e pre-header
Pur non facendo parte propriamente dell’Email Design, l’oggetto è il primo elemento del messaggio con cui l’utente entra in contatto e ne determina l’apertura nel 35% dei casi.
L’elemento complementare all’oggetto è il preheader o sommario, un ulteriore spazio che è buona prassi compilare per poter comunicare informazioni aggiuntive e incentivare l’utente all’apertura.
✔️ La best practice da seguire
Sii chiaro e specifico nella compilazione dell’oggetto, anticipando il concetto chiave del messaggio. Aumenta l’efficacia di questo elemento utilizzando campi dinamici ed emoji.

⚠️ L’errore da evitare
Dare troppa enfasi alla convenienza e al vantaggio dell’email e utilizzare un tono di eccessivo entusiasmo, dando all’oggetto una patina spammy che disincentiva le aperture.
In sintesi
Se le tue email passano spesso inosservate e faticano a contraddistinguersi nell’inbox questa guida fa al caso tuo! Metti in pratica tutti i consigli e le best practice che troverai nella checklist e non dimenticarti di effettuare continui test per capire ciò che è efficace per i tuoi destinatari.
