4 errori fatali nella gestione delle immagini (e come risolverli)

Oggi ci addentreremo negli errori in cui è possibile incappare nella gestione delle immagini nelle email. Spesso poniamo l’attenzione solo sulla resa grafica dell’immagine: ore di lavoro da parte dei grafici o dei designer, a cui segue un semplice clic di upload sulla piattaforma di Email Marketing.
Eppure, per ottenere performance ottimali, non basta che le immagini siano esteticamente belle e in buona risoluzione. Occorre prevedere almeno due step aggiuntivi:
- Un brief preciso ai grafici che realizzeranno l’immagine, perché nel crearla tengano conto delle specifiche e dei requisiti del canale email
- Una serie di azioni post-caricamento in piattaforma (come l’inserimento dei testi alternativi, di cui parleremo tra poco), per minimizzare le possibilità di mancata o errata visualizzazione delle immagini
Addentriamoci quindi tra i 4 errori più comuni compiuti nel gestire le immagini nelle email. L’ordine è casuale.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
1. Utilizzare immagini troppo pesanti
Chiunque ama soffermarsi su una bella immagine, soprattutto se ben definita. Tuttavia dobbiamo tenere sempre in conto del mezzo che stiamo utilizzando. Supponiamo che il client di posta non effettui nessun blocco preventivo delle immagini: possiamo allora affermare che in genere, a meno che non siano inviate come attachment assieme alla comunicazione, le immagini vengono scaricate solo a seguito dell’apertura dell’email.
Una volta che l’email si apre nel client o nel browser, parte una richiesta al server dove sono salvate le immagini perché vengano scaricate e quindi visualizzate. Ovviamente questo significa che la banda della connessione viene occupata dallo scambio dei dati client/server.
Ora, partendo dal fatto che l’ampiezza di banda non è infinita (anzi, per l’Italia si hanno risultati abbastanza modesti), si può capire quanto sia importante non inserire immagini eccessivamente pesanti.
Lato mobile, per fortuna, il nostro Paese se la cava decisamente meglio: recenti dati diffusi da OpenSignal fanno emergere una media di 27 Mbps per il 4G. Il che significa che una sola immagine del peso di 1MB sarebbe scaricato in circa 0,3 secondi.
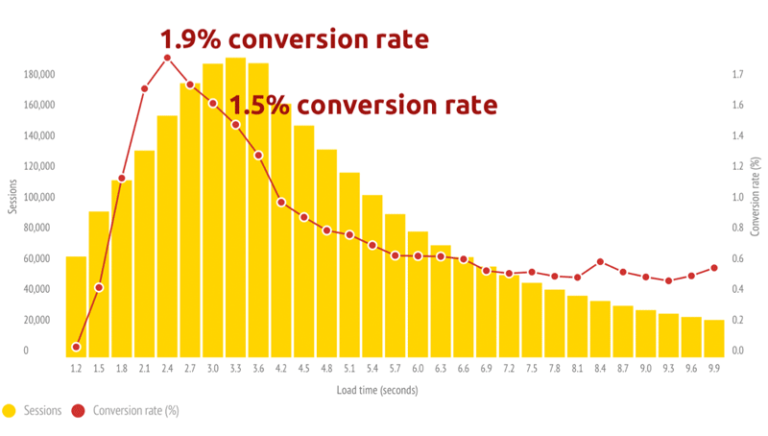
Sia in un caso che nell’altro, pensa al tempo che sei disposto ad attendere l’apertura di una pagina web: secondo Kinsta, il 74% degli utenti abbandona le pagine che non si caricano entro 5 secondi, mentre i dati qui sotto, di Soasta, mostrano come le conversioni comincino a crollare già prima del 2 secondi.

Da questi pochi dati risulta evidente come sia di fondamentale importanza, per non allungare eccessivamente i tempi di caricamento, processare correttamente le immagini affinché risultino sufficientemente leggere da essere velocemente scaricabili, salvaguardandone al tempo stesso la risoluzione per evitare l’effetto sgranato.
Le nostre raccomandazioni:
- Mantenere un peso massimo attorno ai 50 KB
- Assicurarsi che la risoluzione dell’immagine sia di 72 dpi
- Salvare le immagini in formato JPG, GIF, PNG
2. Esagerare con le dimensioni
Molto spesso capita di inserire nell’email delle immagini create per tutt’altro proposito – magari per una campagna pubblicitaria o per il sito web. Senza gli opportuni accorgimenti, le dimensioni (altezza e larghezza) di queste immagini non saranno ottimali o funzionali al messaggio.
Entriamo nel dettaglio: il tag HTML img permette di definire altezza e larghezza di un’immagine (se non sai che cosa sono i tag HTML, parti da questo post). Ad esempio, la seguente riga di codice specifica che l’altezza dell’immagine sarà 123 pixel e la larghezza 456 pixel.
<img src=”[percorsoImmagine]” height=”123″ width=”456″>
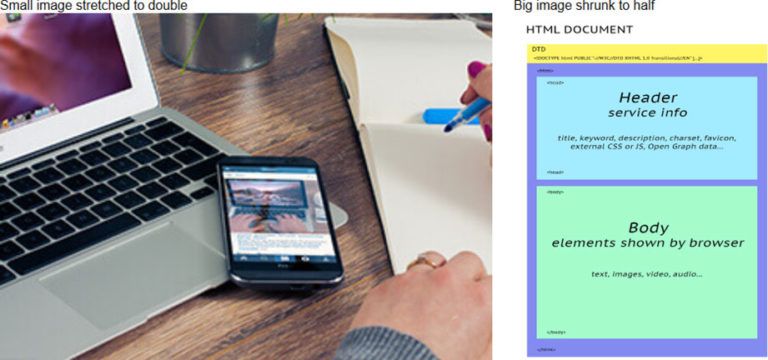
Una volta fissato uno o entrambi i parametri, a prescindere dalle dimensioni reali, il browser mostrerà l’immagine con altezza e larghezza specificati. Ciò significa che se l’immagine sul server ha dimensioni inferiori a quelle impostate nel tag sarà ingrandita, e se è più grande sarà rimpicciolita.
Se, dunque, viene utilizzata un’immagine con dimensioni non ottimizzate per email, si daranno due casi, entrambi con risultati pessimi:
- Immagine più grande del necessario: peso maggiore e inutile consumo di banda, con ricaduta nella casistica del punto 1
- Immagine più piccola del necessario: ingrandimento forzato, perdita di qualità ed effetto sgranato

Schermo retina o schermo normale?
Un discorso a parte riguarda gli schermi retina introdotti da Apple nel 2010. La tecnologia retina si basa su una maggior densità di pixel per unità di superficie, per cui, secondo Cupertino, l’occhio umano non dovrebbe percepire i singoli pixel. L’immagine sarebbe quindi più omogenea e la visione più gradevole e meno faticosa.
Dal momento la densità dei pixel per uno schermo retina è all’incirca il doppio che per uno schermo normale, per non avere un effetto sgranato sarà necessario raddoppiare anche le dimensioni delle immagini. Ad esempio, se l’immagine nell’email ha dimensioni 250×145 px (i.e. <img height=”145” width=”250”), si dovrà usare un’immagine di 500×290 px.
Le nostre raccomandazioni:
- Tagliare sempre le immagini su misura per l’email
- Salvare tutte le immagini nella stessa cartella, così da avere la medesima fonte e un maggior controllo in caso di modifica
- Non fissare le dimensioni delle immagini, ma lasciarle fluide all’interno della cornice in cui sono collocate, lasciando che sia la struttura della comunicazione a “plasmare” l’immagine
3. Inserire GIF animate non ottimizzate
Inserire un’animazione (come una GIF) nella propria comunicazione sicuramente dà molto risalto alla messaggio: si tratta di un mezzo estremamente efficace per attirare l’attenzione, in special modo se la realizzazione grafica è curata e originale. Inserire le GIF animate nelle email è facile, ma occorre prestare un pizzico di attenzione in più rispetto alle normali immagini statiche.
Un po’ di storia: il formato GIF, acronimo di Graphics Interchange Format, nasce nel 1987. L’idea di base è quella di definire un set predefinito di colori da includere assieme ai dati che compongono l’immagine per evitare, in fase di compressione, una perdita di qualità dell’immagine. Dal 1989 vengono aggiunte al formato due importanti novità: la trasparenza, ma soprattutto le immagini multiple che aprirono la strada alle animazioni.
Da allora i creativi di tutto il mondo hanno scatenato la loro fantasia creando GIF storiche (come quella dei lavori in corso) che piano piano hanno invaso il web. Ad oggi, lo stato di salute della GIF è eccellente: pensiamo non solo ai tanti modi in cui vengono incluse nelle email ogni giorno, ma anche alla fortuna di siti come giphy.com.

Come in tutte le cose, anche in questo caso però bisogna prestare attenzione al mezzo che si sta utilizzando. Innanzi tutto dobbiamo considerare che il peso in KB di una GIF animata aumenta velocemente in funzione sia del numero di frame dell’animazione, sia in base alle dimensioni. Quindi, in prima battuta, è bene riflettere attentamente sul tipo di animazione che si andrà a realizzare.
In secondo luogo, bisogna considerare che alcuni client non visualizzano affatto l’animazione.
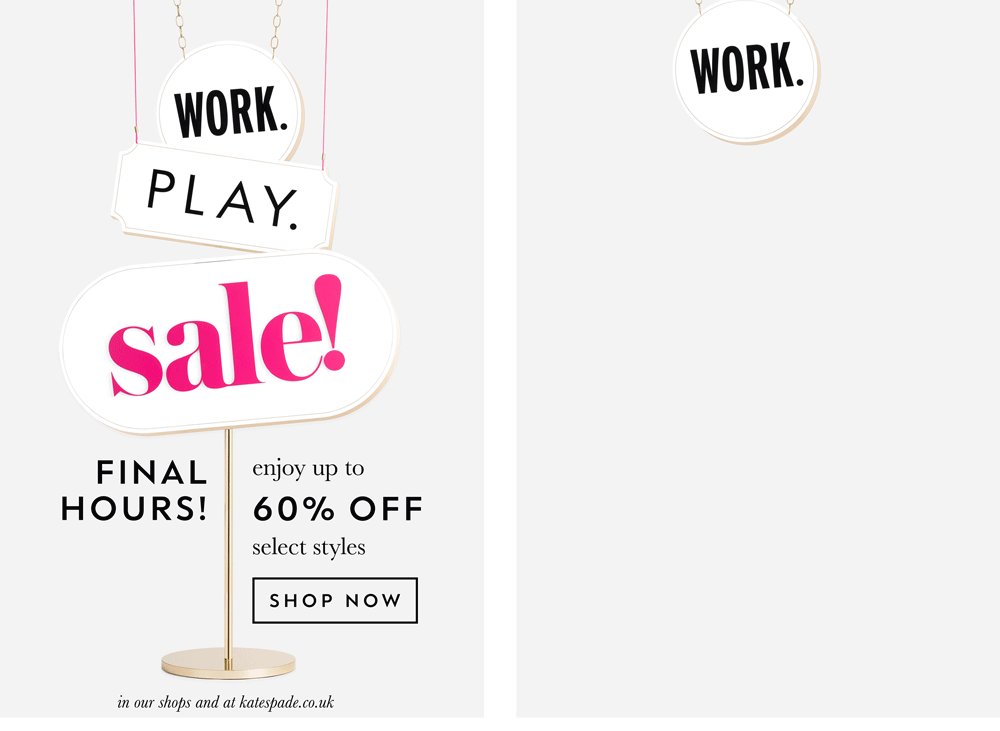
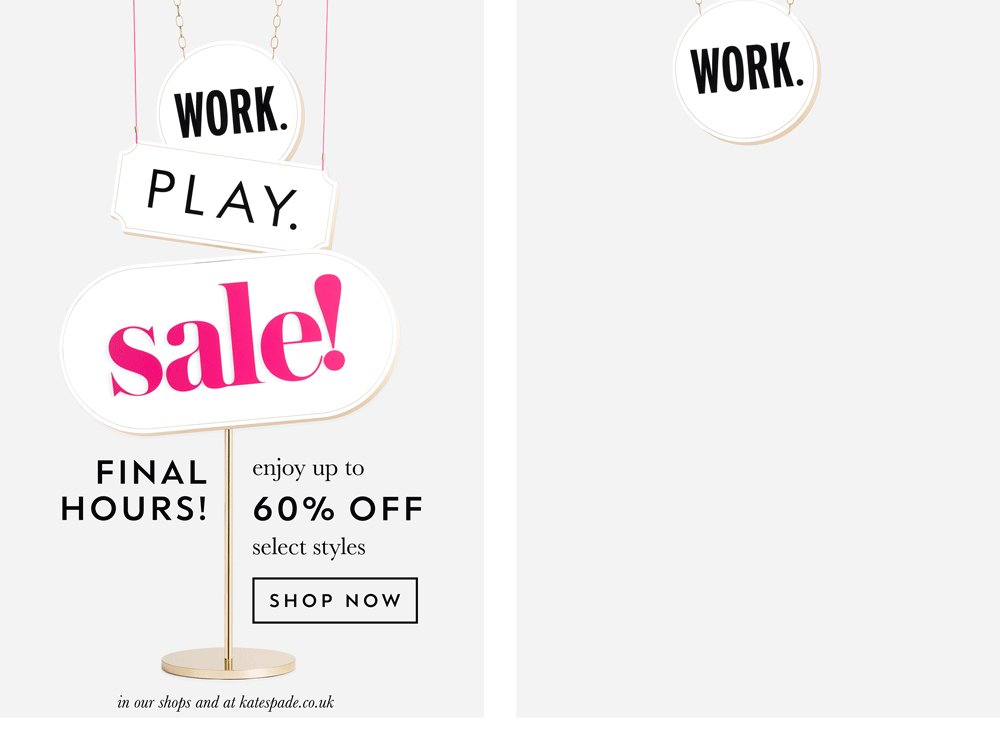
Uno dei principali client (la gamma Outlook 2007-2013) visualizza solo il primo frame: è consigliabile quindi che il primissimo fotogramma sia completo e di senso compiuto, per rendere il messaggio comprensibile anche a chi non visualizza altro. L’esempio sotto riporta una GIF completa e, accanto, il primo fotogramma: il senso del messaggio è completamente svanito.

Le nostre raccomandazioni:
- Prestare attenzione al peso complessivo dell’immagine (e ricordarsi di quanto detto al punto 1! 👆)
- Non utilizzare più di un’animazione per email
- Non utilizzare troppi frame: una GIF non è un video!
- Evitare animazioni troppo complesse che possono compromettere tutto l’insieme
- Assicurarsi che il primo frame dia un’idea complessiva della comunicazione, assicurandosi in ogni caso che non sia mai vuoto
- Sfruttare, ad esempio, la tecnica del cinemagraph per ridurre il peso complessivo dell’animazione
4. Dimenticare l’Alt Text delle immagini
Sono sempre più rare, ormai, le email create senza immagini. Occorre però tenere in considerazione che alcuni client di posta, di default, non visualizzano le immagini, e che per diversi motivi alcuni utenti preferiscono disabilitarle: in questi casi, se l’email non ha modi alternativi per mostrare il messaggio, la comunicazione risulta irrimediabilmente compromessa.
Vediamo dunque come tamponare efficacemente questa criticità sfruttando il codice HTML, tramite le proprietà alt e title del tag <img> (torna a vedere qui a cosa servono i tag HTML).
In particolare:
- title permette la visualizzazione del suo contenuto quando il puntatore del mouse si posiziona sull’area dell’immagine (mouseover)
- alt definisce il testo che deve essere visualizzato in caso di mancato caricamento dell’immagine (Alt Text)
Risulta dunque molto importante aggiungere sempre alle immagini che si ritengono strategiche (come il logo del brand, il visual, il prodotto, ecc.) queste due proprietà, valorizzandole con una descrizione di ciò che contiene l’immagine.
Attributo title
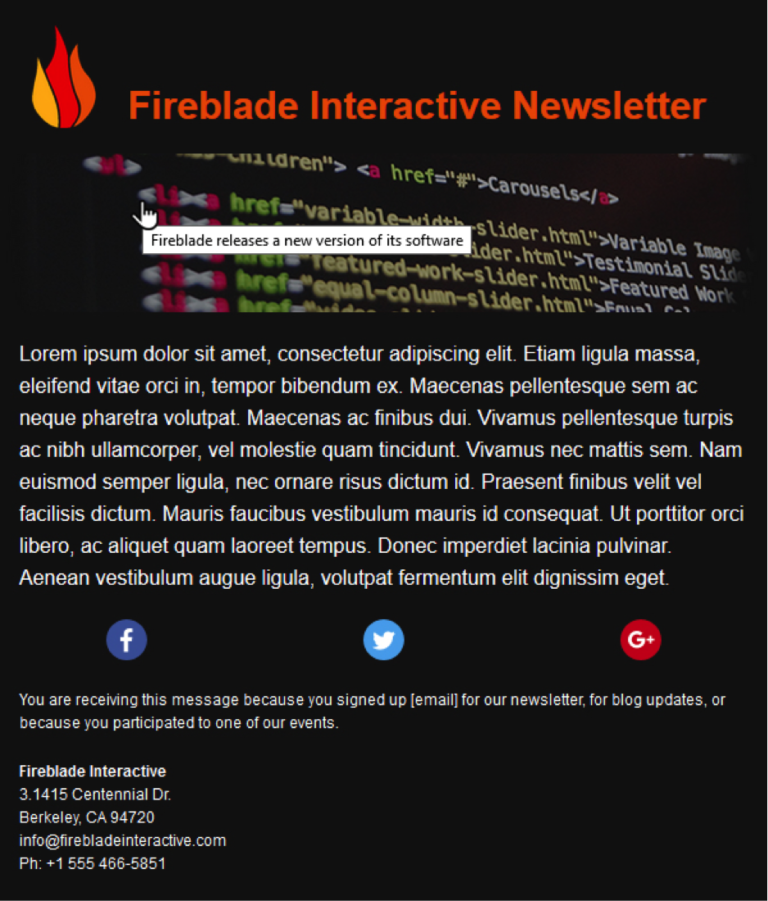
L’attributo title consente di inserire nel codice un vero e proprio “titolo” per l’immagine, come si vede nella finestrella che appare al mouseover nell’immagine sotto. Dunque possiamo approfittare di questa parte per aggiungere un’informazione aggiuntiva che va a completare quella presente nell’immagine.

Attributo alt
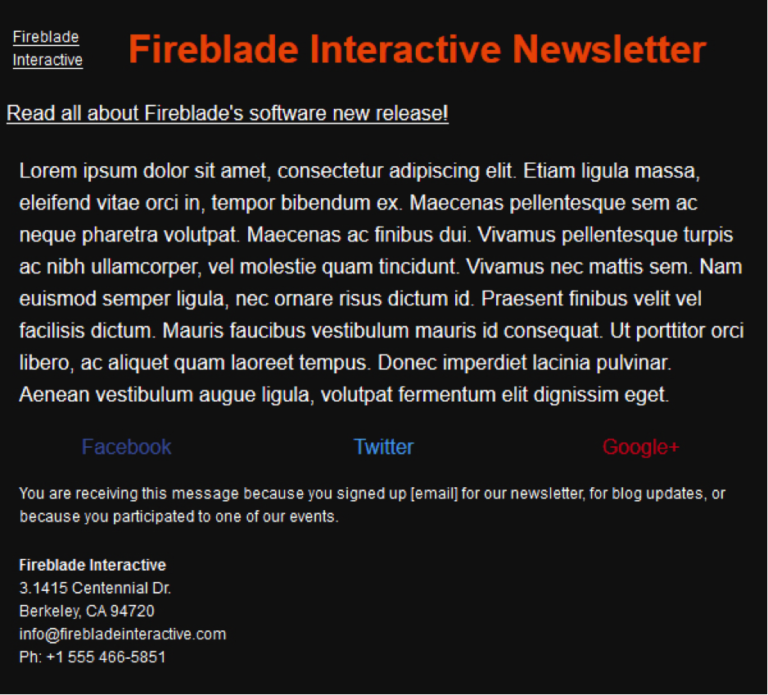
Passiamo ora ad analizzare il comportamento dell’attributo alt su cui possiamo sicuramente avere più margine d’azione. Lo screenshot qui sotto mostra come si visualizzerebbe la medesima newsletter da un client di posta che esclude il caricamento delle immagini. Si possono vedere i classici blue e purple link sottolineati, che ci indicano rispettivamente la presenza di un collegamento e un collegamento già visitato.

Ovviamente chi fa Email Marketing non s’accontenta di così poco: è fantastico che al posto delle immagini ci sia un testo con un link, ma di per certo questa visualizzazione esteticamente è un pugno nell’occhio, per giunta difficilmente leggibile. Si può migliorare questa situazione? Questa volta è il CSS a salvarci.

Vediamo proprio il codice per esteso. Si noti che oltre agli attributi alt e title è stato inserito sull’immagine lo stile inline che definisce le dimensioni (16px), il tipo di font (Helvetica, Arial, …) e il colore del testo (#ffffff) quando l’immagine non viene caricata.

In tal modo è vero che le immagini non si sono mai viste, ma almeno non si è avuta una perdita totale di informazione. Applicando questa tecnica abbiamo comunque dato un’informazione tramite un testo ben formattato, e in più si è evidenziata l’esistenza di un link cliccabile su cui atterrare.
Le nostre raccomandazioni:
- Assicurarsi che le immagini più importanti abbiano sempre gli attributi alt e title valorizzati
- Non eccedere nel testo inserito, potrebbe essere troppo lungo e spaginare la comunicazione (per l’alt) oppure essere di difficile fruizione (per il title)
- Assicurarsi che il colore del testo alternativo sia facilmente leggibile sia in termini di dimensioni che di colore, in particolar modo quando si ha uno sfondo colorato
- Lasciare preferibilmente la sottolineatura al testo alternativo con un link in maniera tale che sia facilmente riconoscibile la sua funzione all’interno della comunicazione
In conclusione
Perché un’email sia efficace al 100%, non basta che la sua resa grafica sia piacevole all’occhio. Occorre ottimizzare la gestione delle immagini in modo da prevenire problemi in fase di caricamento, di visualizzazione e di eventuale blocco da parte del client. Ecco quindi le best practice, ricapitolate:
- Usa immagini espressamente create per il canale email
- Fai attenzione alle dimensioni e al peso, ritagliando le immagini sulle specifiche esigenze del canale email
- Se usi le GIF animate, mantienile leggere e assicurati che il primo frame contenga il messaggio centrale
- Inserisci sempre il testo alternativo e il titolo delle immagini