GIF Animate: Come inserirle nelle Email, step by step tutorial

Le GIF animate costituiscono una presenza sempre più frequente nelle nostre caselle email, ma non sempre vengono utilizzate nel modo corretto, specialmente nelle campagne di email marketing. Eppure basta poco: seguendo le linee guida che trovi qui di seguito avrai la certezza di inserire GIF animate nelle email in modo sicuro e ottimizzato per mobile, minimizzando i problemi di visualizzazione che potrebbero derivarne, in modo da aumentare performance ROI delle campagne.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
GIF animate nelle email: come ottimizzarle e inviarle
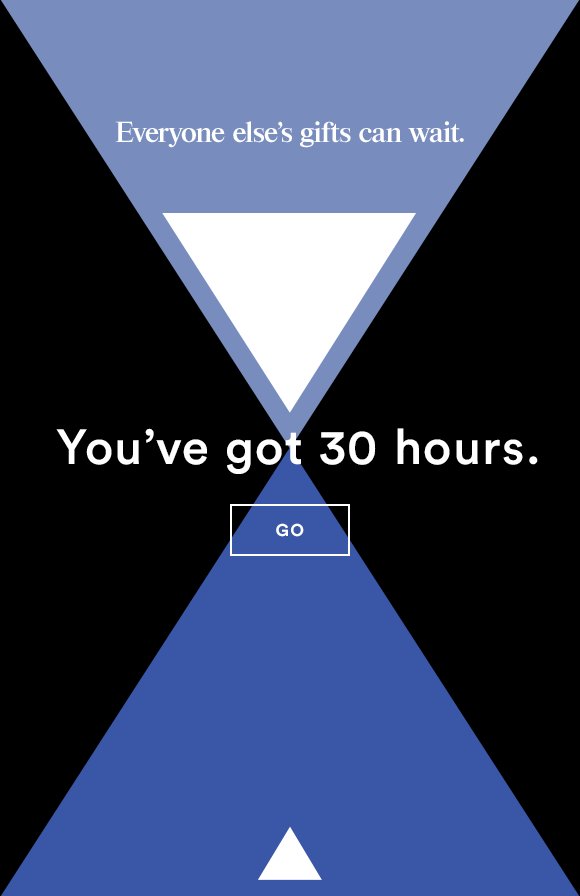
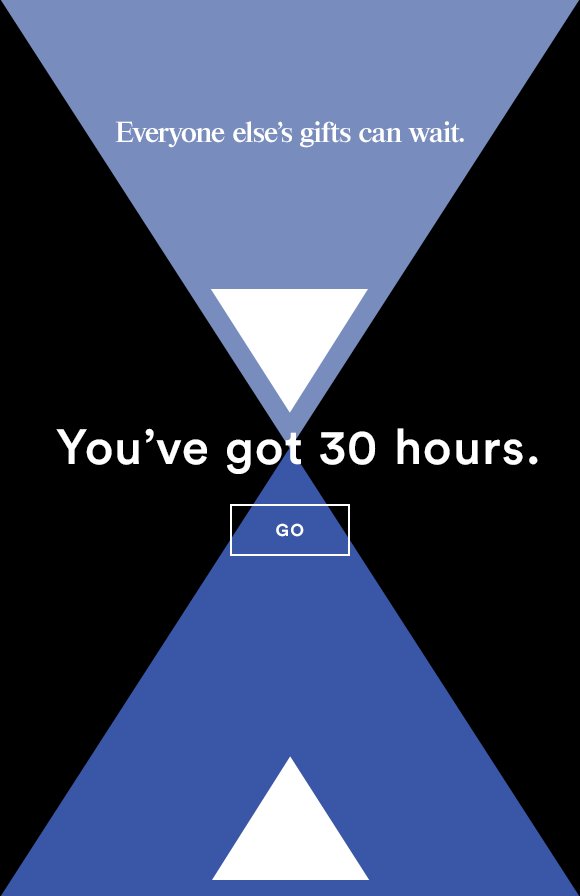
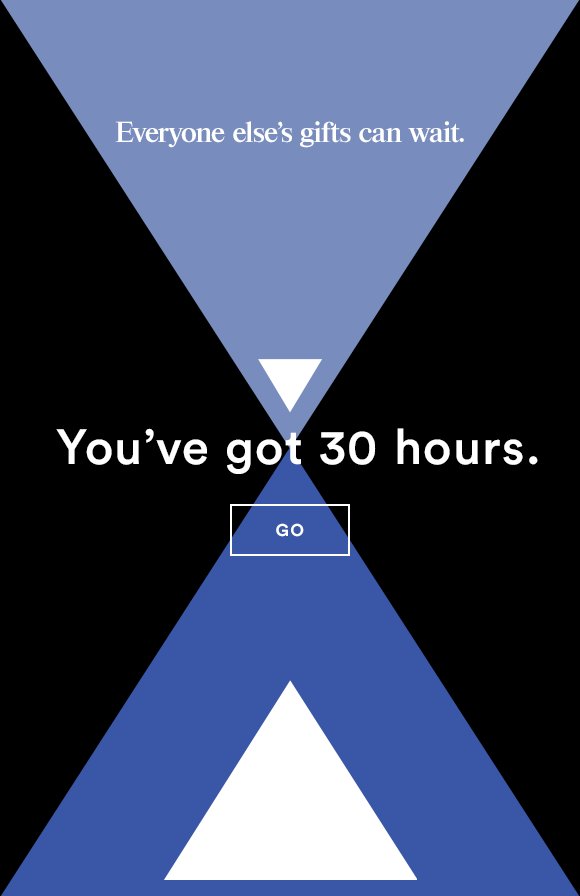
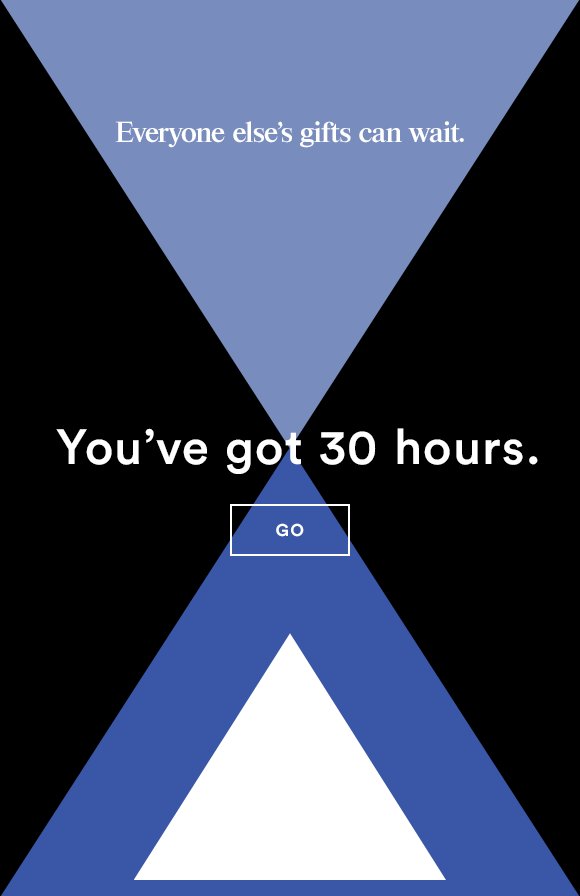
L’ironia vuole che, per quanto spesso mal utilizzate, le GIF animate siano in realtà abbastanza semplici da usare nei messaggi: possono essere trattate come qualsiasi file di immagine e sono ben supportate dalla maggior parte dei client di posta elettronica. Tuttavia, in molti casi sorge un problema non da poco: la call-to-action si trova spesso all’interno della GIF, come in questa mail di Ann Taylor.

L’icona della call-to-action “GO” non è un pulsante vero e proprio, ma fa parte dell’immagine. Cliccando sopra, sotto o in un qualsiasi punto intorno al “pulsante” il risultato è praticamente lo stesso: si viene reindirizzati a una landing page sul sito di Ann Taylor, dal momento che ogni frame della GIF linkato.
Ciò consente ai lettori di ottenere ulteriori informazioni (e magari completare un acquisto) toccando o cliccando su un punto qualsiasi. Questo sistema, tuttavia, può risultare problematico. Se per un qualsiasi motivo la GIF animata non viene visualizzata, l’email perde completamente di significato. Questo succede se…
- Il dispositivo mobile dell’utente visualizza un’immagine distorta
- L’opzione di visualizzazione dell’immagine del client di posta elettronica è disattivata
- La GIF è bloccata da un software di ad-blocking
- La GIF è un file di grandi dimensioni e il lettore non ne attende il caricamento completo
Inoltre, gli utenti di Outlook vedranno probabilmente solo un’immagine statica perché l’animazione non partirà. Per queste ed altre ragioni consigliamo sempre di adottare un approccio di design che ottimizzi il codice HTML e non si basi esclusivamente sulle immagini. Vuoi sapere come utilizzare le tue magnifiche GIF animate nei messaggi, assicurandoti al contempo che le tue call-to-action vengano sempre visualizzate? Continua a leggere.
Inserire GIF animate nelle email: il tutorial di oggi
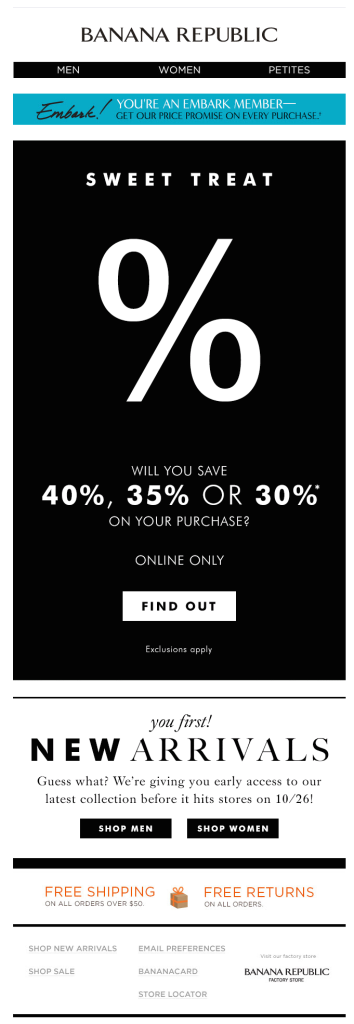
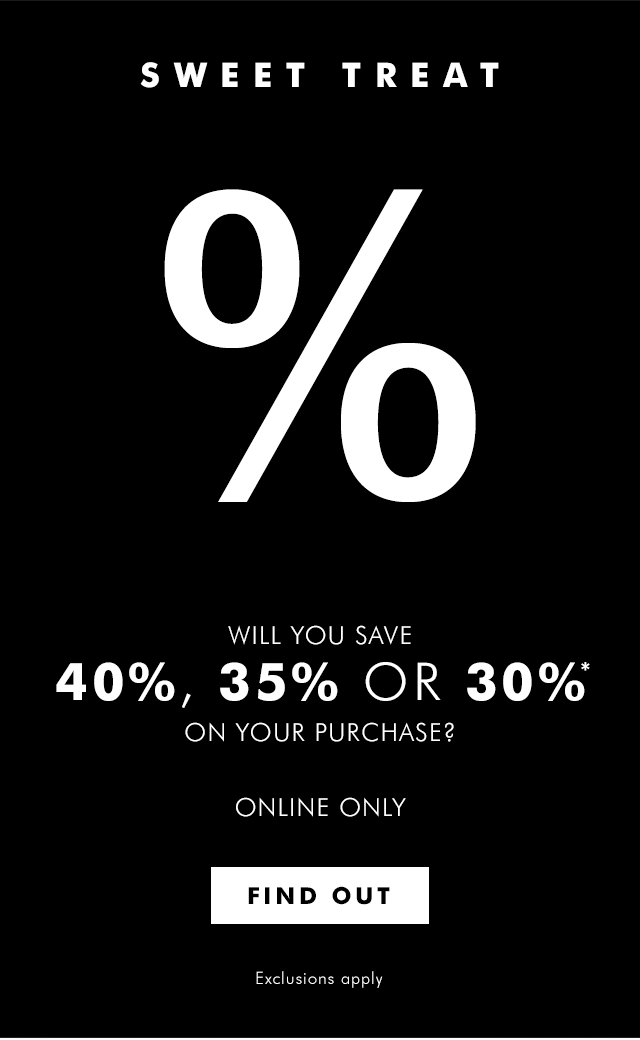
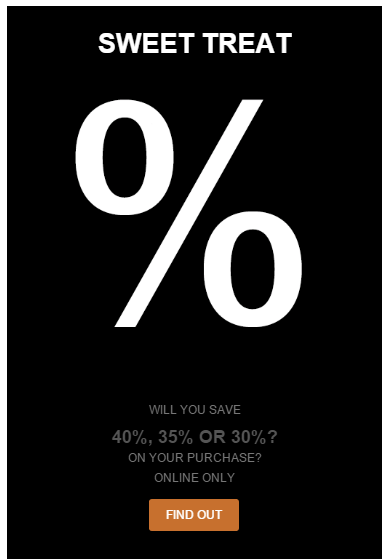
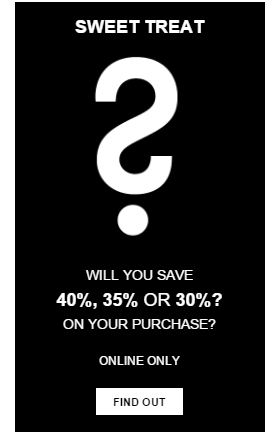
Oggi ricreeremo la seguente email di Banana Republic, spiegando come inserire GIF animate nelle email per essere sicuri di far apparire i tuoi contenuti.
Clicca qui per vedere il video tutorial (in inglese).
Ed ecco qui l’email di Banana Republic per intero, come riferimento:

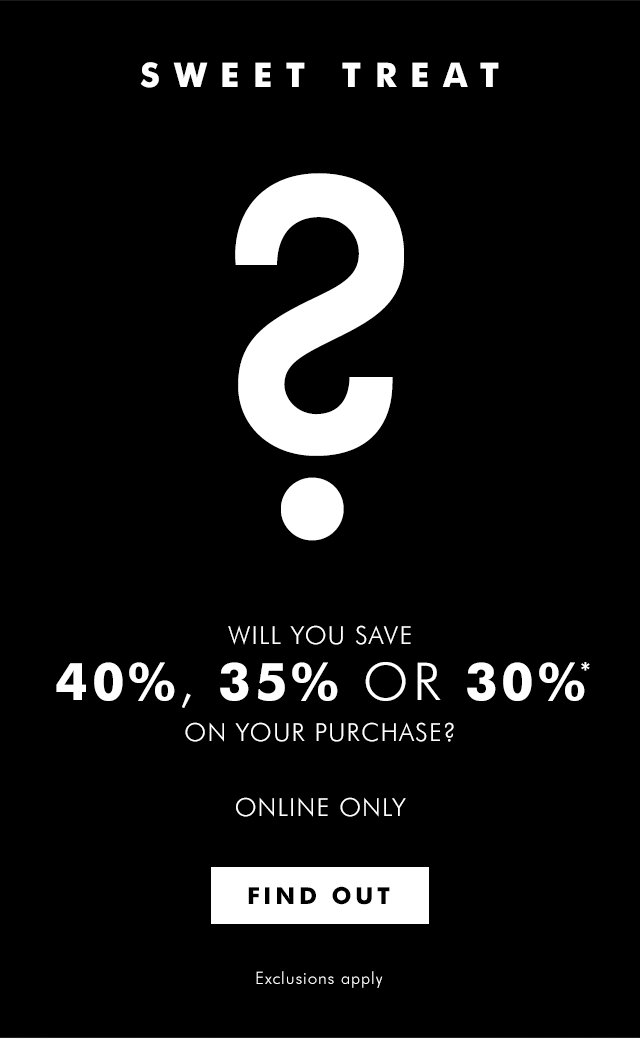
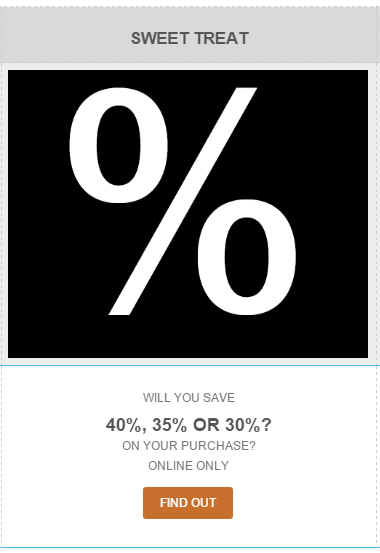
Nell’email di Banana Republic, il messaggio principale – con tanto di call-to-action – è incluso in un unico blocco immagine, come nell’email di Ann Taylor di cui sopra. Il corpo dell’email – tutta la parte in nero – è interamente costituito da una GIF animata:

Ciò vuol dire che, se l’opzione di visualizzazione delle immagini è disattivata, la GIF è bloccata o semplicemente non riesce a caricarsi, e l’intero messaggio va perso.
Vediamo come risolvere la situazione.
Step 1: isolare la GIF animata
La GIF animata contenuta in questa email è piuttosto grande. Perciò, anche se viene visualizzata nella casella del lettore, potrebbe non caricarsi completamente, con il risultato che l’email non viene letta. Un’ottima soluzione per evitare questi problemi è ritagliare la GIF animata, eliminando le parti dell’immagine che non hanno bisogno di animazione.
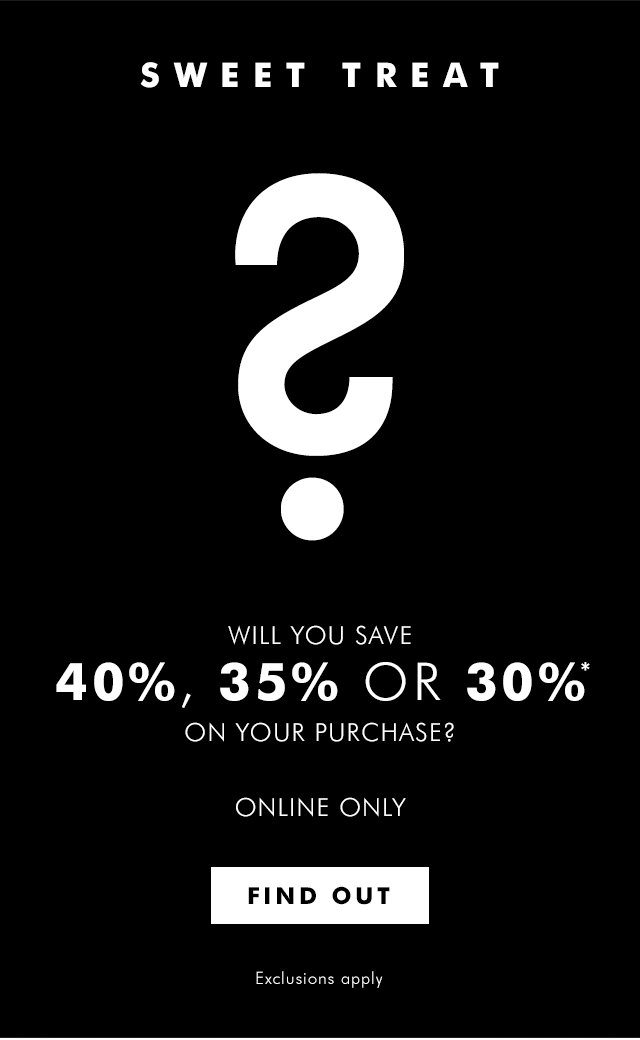
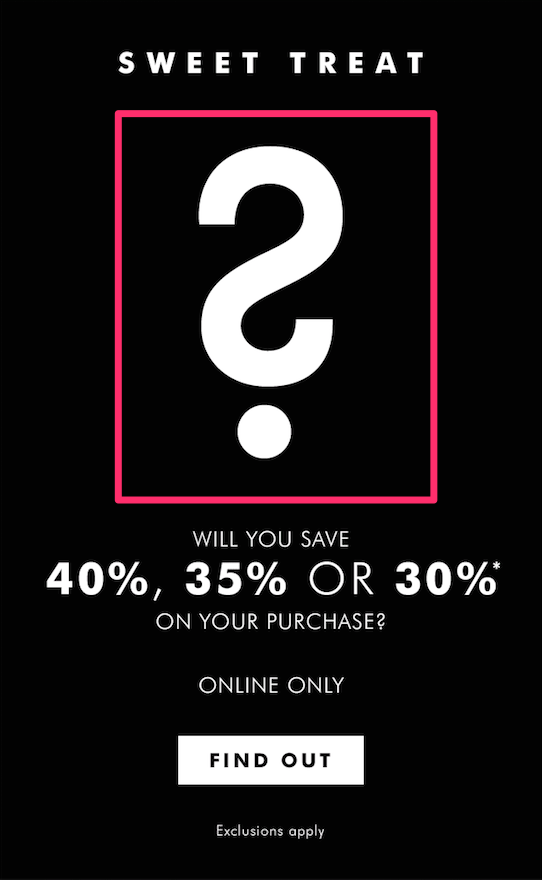
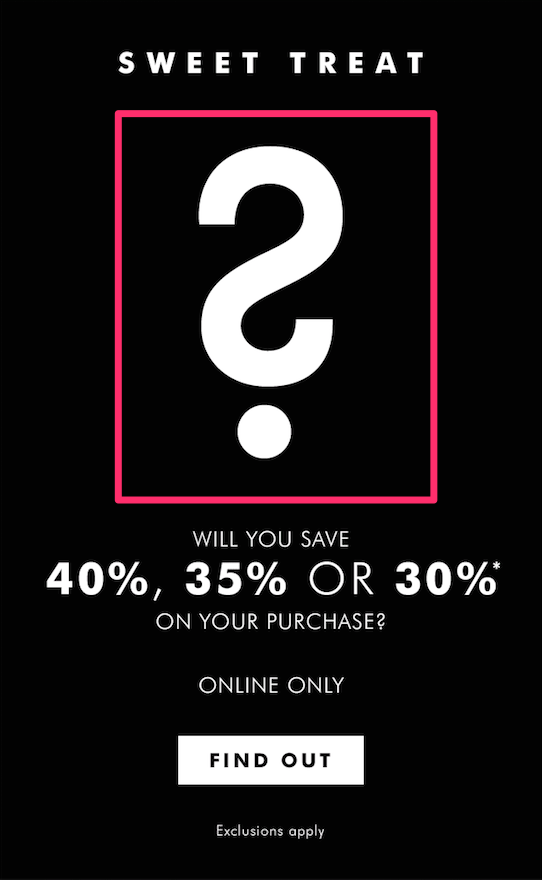
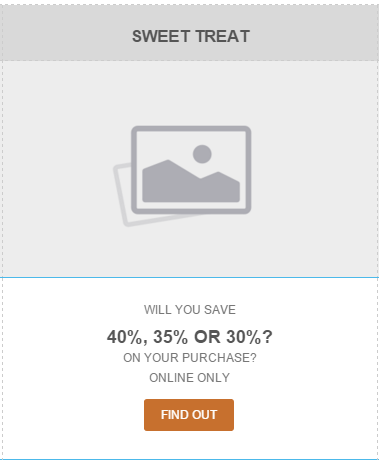
Nel caso dell’email di Banana Republic ciò equivale a isolare la parte centrale dell’immagine, quella effettivamente in movimento ed evidenziata nel riquadro rosa sottostante, ricreando la sezione rimanente con stringhe di testo e codice HTML.

Il ritaglio è stato effettuato utilizzando ezGIF.com. Ecco la nostra nuova GIF animata:

Step 2: impostare il layout dell’email con blocchi di contenuto
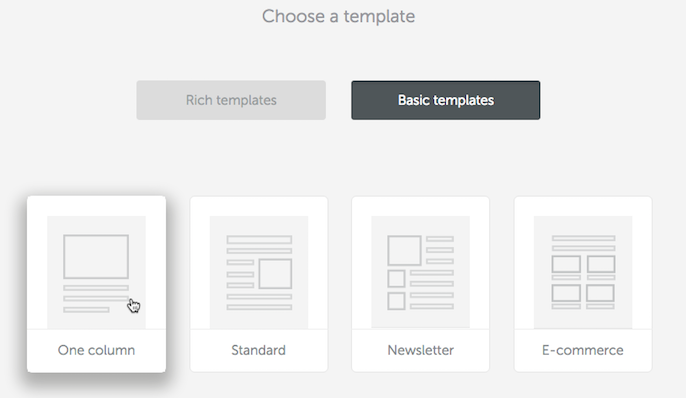
Oggi iniziamo con un template elementare a colonna unica nell’editor BEE.

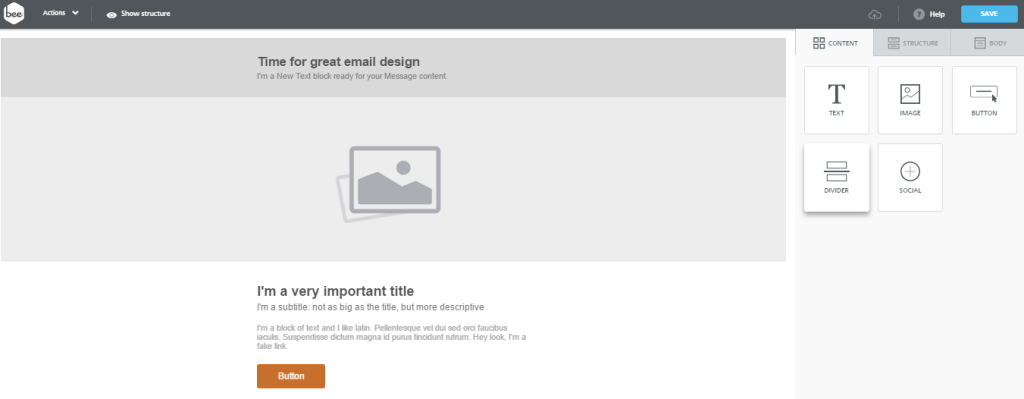
La struttura predefinita dei blocchi di contenuto è molto simile a quello che fa al caso nostro: un testo seguito da un’immagine, a cui segue un’altra stringa di testo e infine un pulsante call-to-action.

Non c’è bisogno di apportare modifiche alla struttura dato che i blocchi di contenuto di cui abbiamo bisogno sono già presenti, per cui iniziamo a inserire il testo facendo attenzione ad allineare tutto al centro. Cancelliamo anche i blocchi di contenuto che non ci servono, come ad esempio il riquadro dei sottotitoli in alto.

Successivamente, possiamo inserire la nostra GIF ritagliata e inserirla nel riquadro preposto, proprio come faremmo con un’immagine normale.

Ora che il nostro contenuto si trova in posizione, possiamo procedere con la formattazione.
Step 3: definire il colore di sfondo in HTML
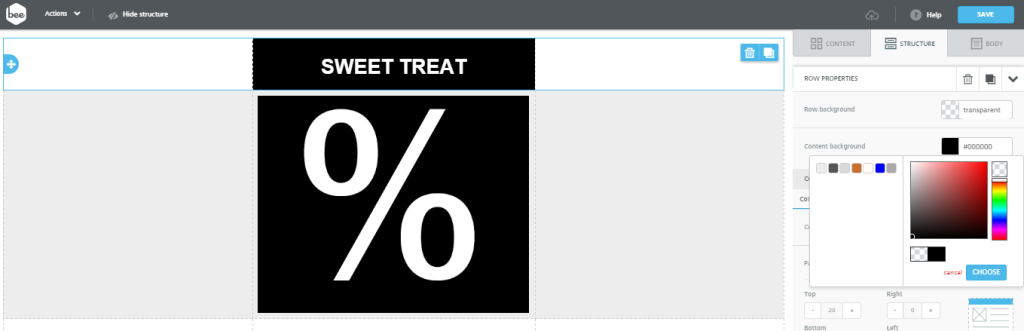
A partire dal blocco contenuti “SWEET TREAT”, assegniamo al carattere il colore bianco e ne aumentiamo le dimensioni fino a 36 px. Proseguiamo rendendo nero lo sfondo del corpo del messaggio, proprio come nel caso della GIF all’interno dell’email di Banana Republic.
Per farlo possiamo semplicemente regolare i colori dello sfondo selezionando le Proprietà riga nel menu a destra, rendendo trasparente lo sfondo delle righe e assegnando il colore nero al background dei contenuti.

Applichiamo le stesse impostazioni alle Proprietà riga per tutti i blocchi di contenuto a seguire, compreso il colore dello sfondo dietro la nostra GIF animata.

Il risultato è un blocco di colore unico, senza soluzione di continuità. Concludiamo formattando il resto del testo.

Dobbiamo apportare alcune modifiche finali per ottenere una corretta spaziatura complessiva e aggiornare il nostro pulsante CTA, ma la nostra email sembra già quasi identica a quella di Banana Republic, con l’unica differenza che abbiamo utilizzato caratteri compatibili con i messaggi di posta elettronica e colori di sfondo HTML.
Il nostro messaggio è diventato incredibilmente pulito, e in più abbiamo ridotto il rischio che la GIF non compaia. È comunque possibile visualizzare i colori, il testo e, cosa più importante, il pulsante call-to-action.
Step 4: includere un bottone bulletproof per la call-to-action
Attenzione, spoiler: non dobbiamo scrivere nemmeno una riga di codice HTML né di fare altre azioni per essere sicuri che il nostro pulsante call-to-action “FIND OUT” funzioni in tutti i dispositivi e client di posta elettronica. Nell’editor BEE, tutti i pulsanti sono progettati per essere bulletproof, ovvero non basati su immagini, in modo tale da poter essere sempre visualizzati in modo corretto su tutti i device e in tutte le circostanze.
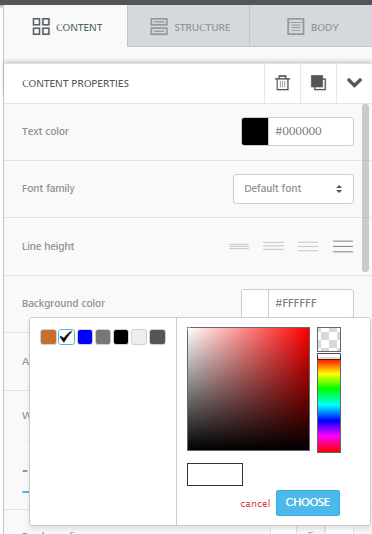
Tutto quello che dobbiamo fare è aggiornare lo stile alla voce Proprietà contenuto nel menù a destra. Per prima cosa, rendiamo bianco il colore dello sfondo del pulsante e cambiamo quello del carattere assegnando il nero.

Il bottone verrà visualizzato così:

Poi formattiamo il testo, aumentando le dimensioni del carattere e attivando il grassetto. Una volta aumentate le dimensioni, la CTA appare su due righe:

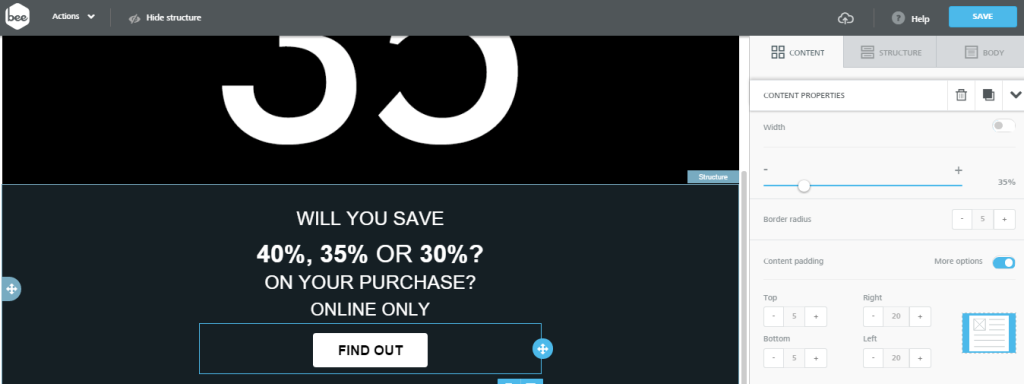
Ora, tornando alla voce “Proprietà dei contenuti” possiamo aumentare la larghezza al 35%:

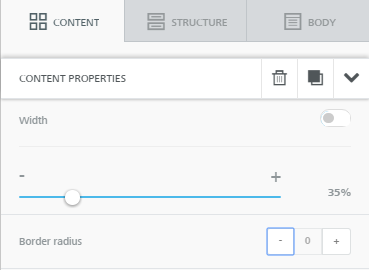
Dal momento che il pulsante di Banana Republic ha gli angoli acuti, per la nostra icona optiamo per un aspetto meno rotondeggiante. Per cambiare la forma del pulsante diminuiremo il raggio del bordo fino a 0.

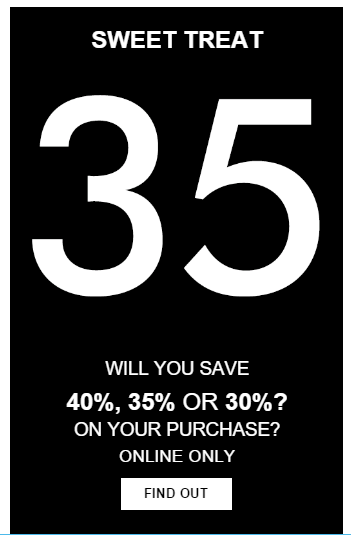
Ecco la nostra email! Ci siamo quasi.

Step 5: Rifinitura finale e regolazione della spaziatura
Il testo e il pulsante CTA in fondo sono troppo vicini. Per dare respiro al messaggio possiamo regolare il margine interno al di sopra e al di sotto di ciascuna struttura di contenuti.
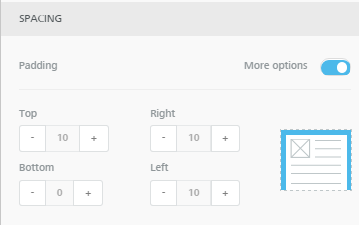
Clicca semplicemente su una struttura qualsiasi (pulsante, testo, immagine), vai sul menu Proprietà contenuto e assicurati che siano visibili Altre opzioni nella sezione relativa al Padding alla voce Spaziatura:

Abbiamo regolato il margine interno al di sopra e al di sotto del pulsante e del blocco dei contenuti “Solo online”.
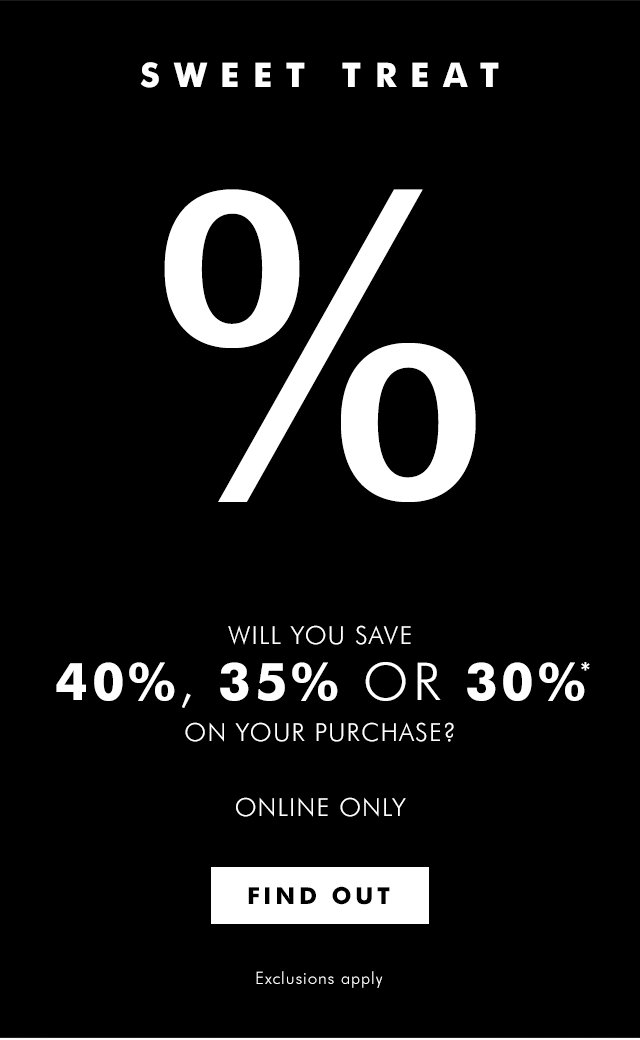
Ecco l’email finale:

Ed ecco l’anteprima su dispositivo mobile. Perfetta!

Abbiamo ricreato l’email di Banana Republic in maniera praticamente identica – con il suo design moderno e patinato e utilizzando una GIF simile – ma allo stesso tempo abbiamo ottimizzato i colori HTML dello sfondo e dei pulsanti call-to-action, così da assicurare che la nostra email verrà sicuramente visualizzata in modo perfetto su tutti i dispositivi mobili e i client di posta elettronica.
Adesso sai anche tu padroneggiare questo strumento potente che ti aiuterà ad incrementare la Customer Base.
Se hai domande, faccelo sapere nei commenti qui sotto. E non dimenticare di provare l’editor BEE di MailUp!