Tutorial: come creare un’email con la tecnica dei color blocks

Scopriremo anche come:
- Aggiungere più colori di sfondo HTML all’interno di un’email
- Configurare un layout a più colonne
- Formattare il testo (colore, dimensione, altezza della riga, collegamenti ecc.)
- Migliorare un’email ottimizzando la spaziatura e il riempimento

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
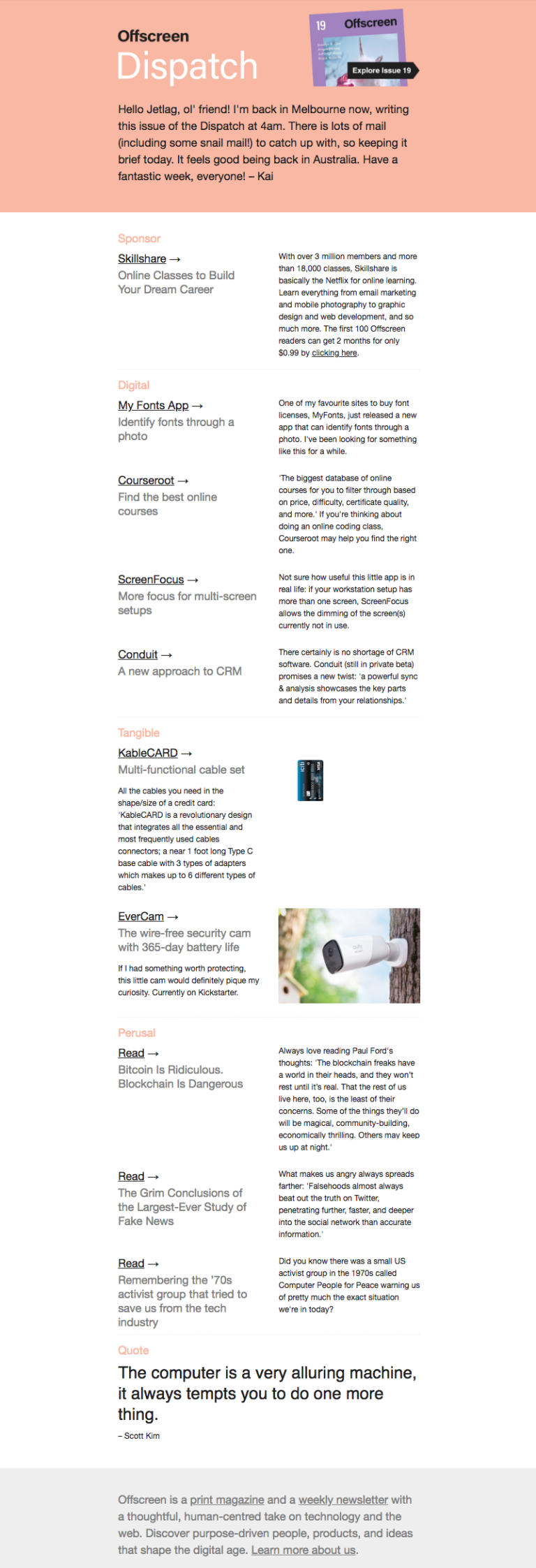
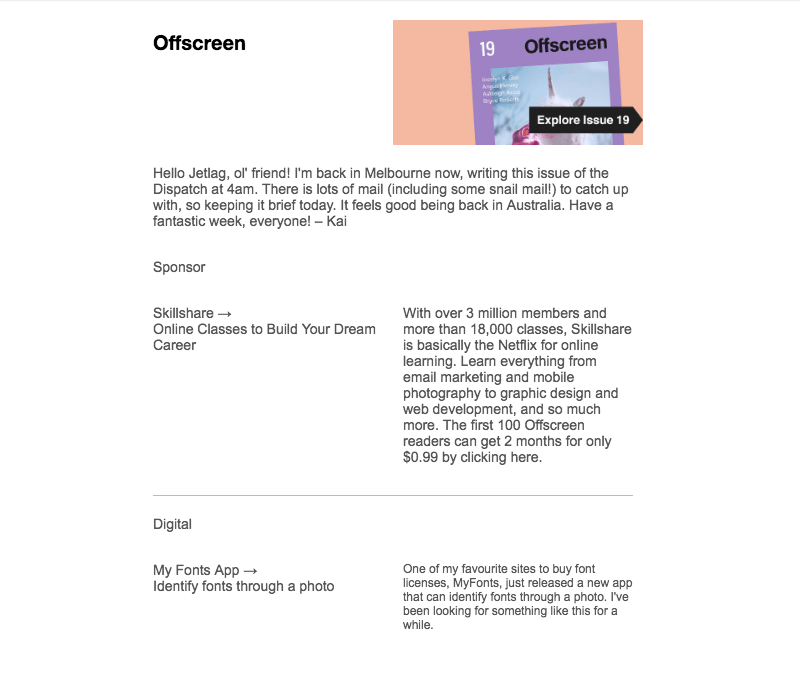
Un esempio da cui prendere ispirazione: Offscreen Dispatch
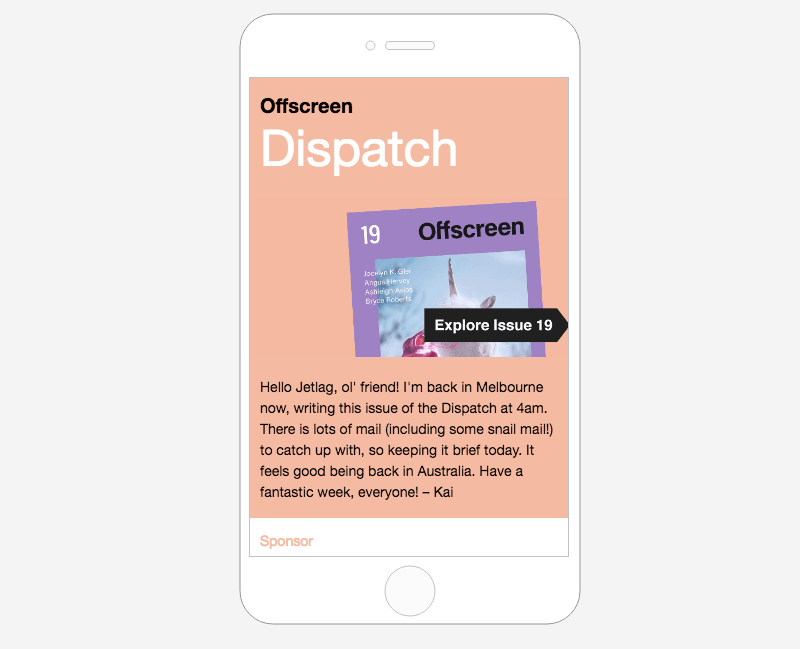
Offscreen è una rivista stampata e una newsletter settimanale “che pone una riflessione meditata e antropocentrica sulla tecnologia e sul web”. La newsletter è chiamata Offscreen Dispatch, di cui abbiamo ammirato più volte il design semplice e distinto. Offscreen utilizza la stessa tecnica di color blocking in ogni email, con l’effetto cercato di rendere l’email come se fosse la pagina di una rivista. La parte superiore, in cui il web designer Kai Brach scrive una nota agli abbonati, è sempre rosa. Il resto dell’email è sempre bianco.

Non c’è niente di particolarmente rilevante, né arte né fotografia, ma il layout dinamico, il testo ben formattato e il design a colori rendono questa email un tutt’uno ben integrato.
Anche la progettazione non presenta difficoltà e non richiede alcuna codifica nell’editor BEE. Tuffiamoci dentro! Apri l’editor BEE e segui i passaggi seguenti (in inglese).
[post_video_embed url=”https://www.youtube.com/embed/nBO1EkNqdFk” height=”” width=””]
Passaggio 1: crea la struttura
Apri l’editor BEE nella tua piattaforma MailUp e inizia con un modello base a una colonna, vuoto.
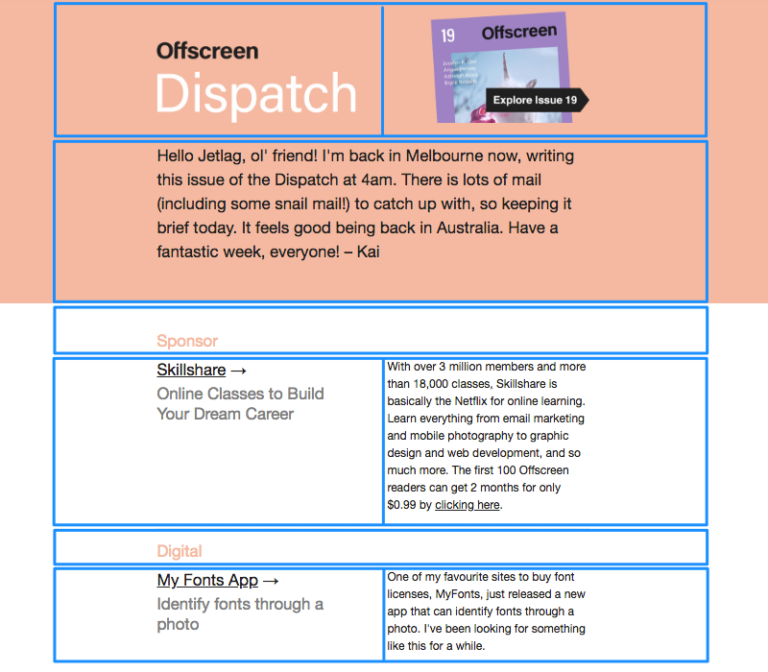
Prima di iniziare a trascinare gli elementi della struttura, dedichiamo un minuto a esaminare l’email di Offscreen Dispatch per identificare i componenti del layout. Ecco una versione suddivisa per blocchi:

L’email si alterna tra strutture a una colonna e a due colonne, modello facile da assemblare in BEE.
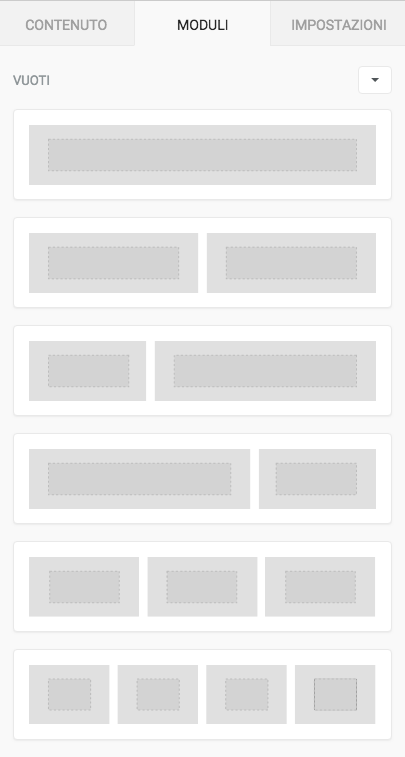
Trascina i blocchi corrispondenti dal menu Moduli a destra. Per questa email avremo bisogno delle prime due tipologie di modulo (blocco singolo e due blocchi):

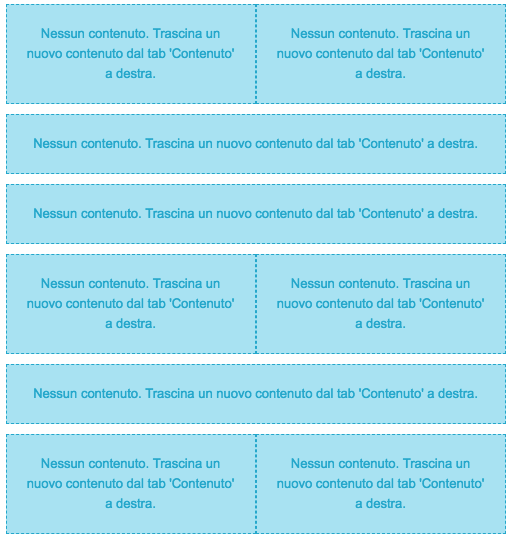
Ecco come appare la nostra email con i moduli in posizione:

Passaggio 2: disponi i blocchi di contenuto con testo/immagini
Ora che abbiamo creato l’ossatura della nostra email, trasciniamo i blocchi di contenuto che corrispondono allo specifico tipo di contenuto: testo e/o immagine, che vogliamo in ogni sezione. Quindi, incolla il testo e trascina le immagini.
Ecco una piccola guida in 3 passaggi su come posizionare i contenuti. A partire dalla prima riga, l’header, ecco come fare:
(1) Inserisci una struttura a due colonne:

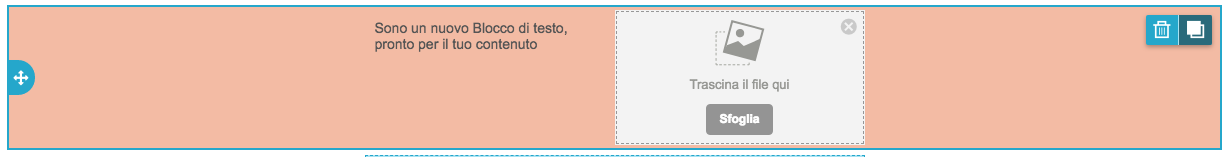
(2) Aggiungi blocchi di testo a sinistra; un blocco di contenuto immagine a destra:

(3) Inserisci il testo e l’immagine:

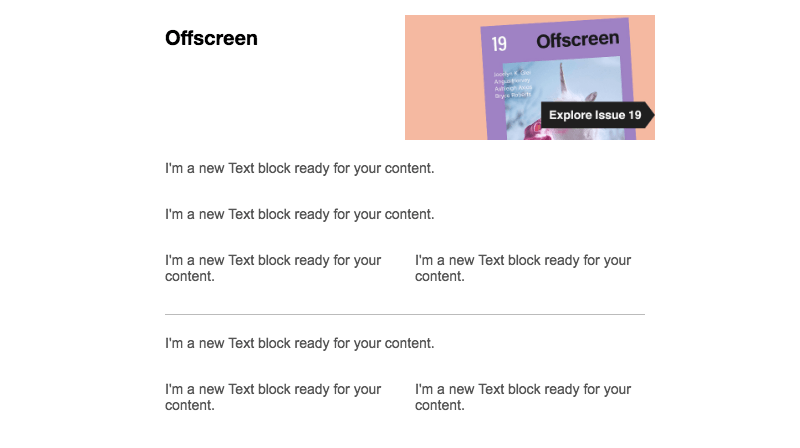
Ripetiamo la stessa operazione per ogni modulo del messaggio. Ecco la nostra email con i blocchi di contenuto rimanenti al posto giusto:

Ora, finiamo aggiungendo il testo:

Voilà! È il momento di passare alla formattazione.
Passaggio 3: formatta i colori di sfondo
Adesso arriva la parte divertente. Guarda quanto è facile creare l’effetto di color blocking.
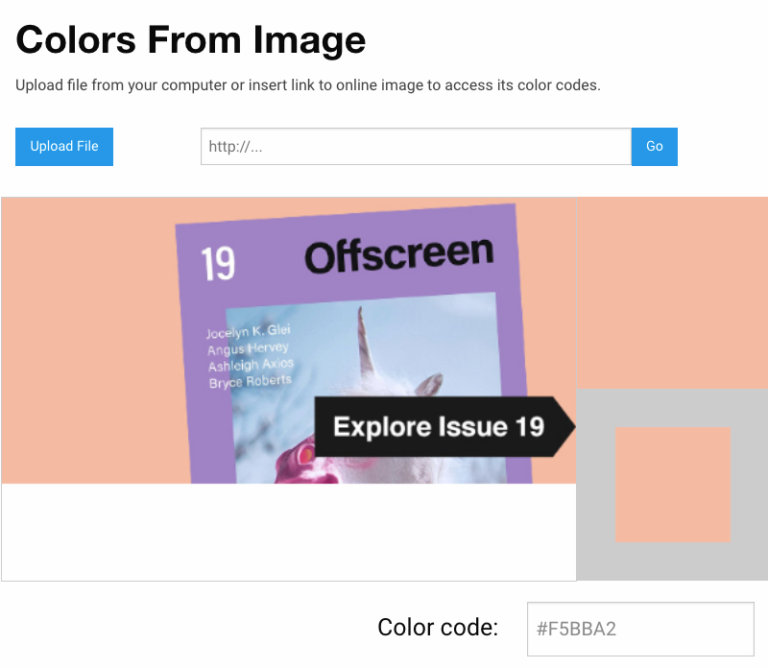
In primo luogo, per abbinare la tonalità esatta di rosa pallido dall’email di Offscreen Dispatch, abbiamo usato HTML-Color-Codes.info per identificare il colore dall’immagine nell’intestazione.

HTML Color Codes identifica il codice esadecimale come #F5BBA2. Per applicare alla prima riga il colore giusto:
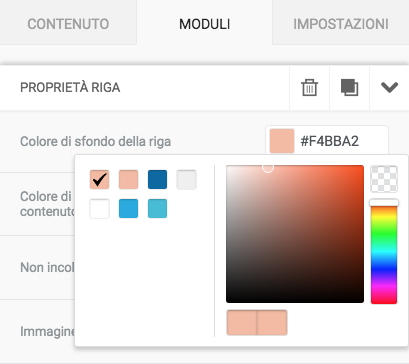
- Seleziona la riga
- Ci spostiamo su Colore di sfondo della riga nel menu sulla destra
- Incolla il codice colore (o selezionalo manualmente)

Il colore sarà edge-to-edge continuo! Ora completiamo il blocco di colore rosa. Selezioneremo semplicemente la riga seguente e faremo di nuovo la stessa cosa. In modo semplice e intuitivo abbiamo creato dei color blocks.
Passaggio 4: formatta il testo
Completiamo l’email con alcuni accorgimenti di formattazione. Iniziamo con il testo.
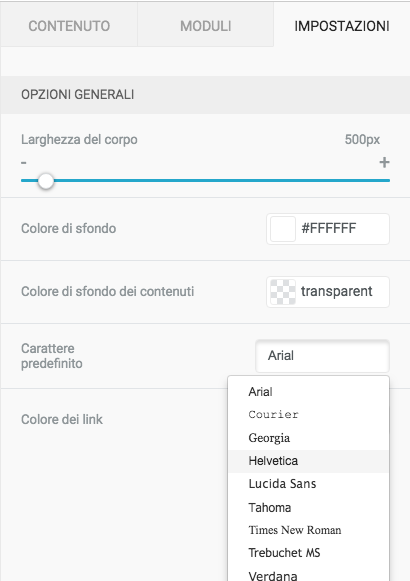
Scegli un font predefinito per l’email
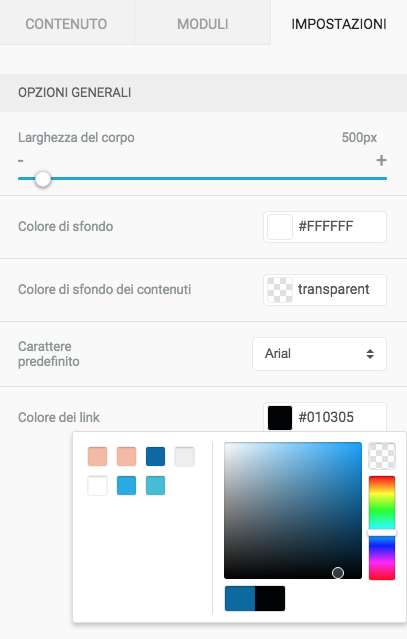
Invece di passare su ogni singolo blocco di contenuto per scegliere il font della tua email, accedi al menu Impostazioni a destra e seleziona il font che desideri utilizzare per l’intera email.

Successivamente, puoi cambiare il font dell’header o selezionare le sezioni che desideri.
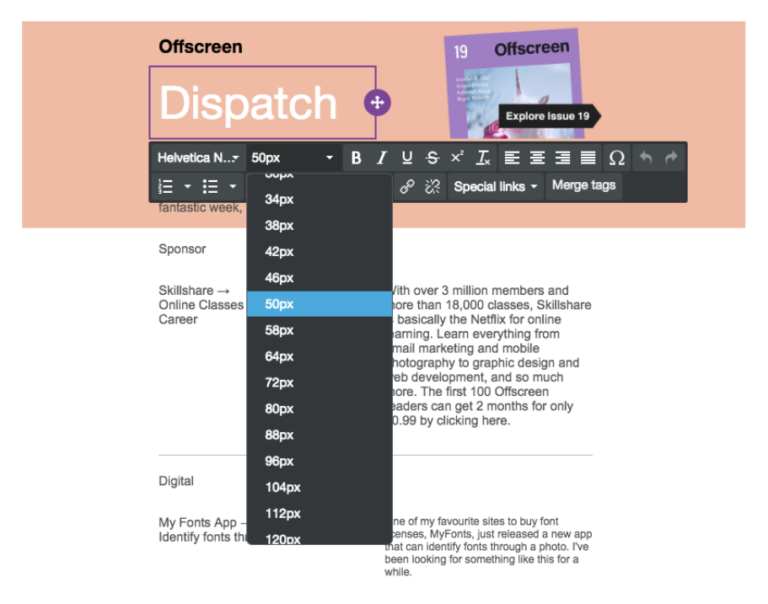
Adatta le dimensioni del font
Tocca qualsiasi blocco di testo e utilizza il menu a discesa per mettere a punto le dimensioni del font.

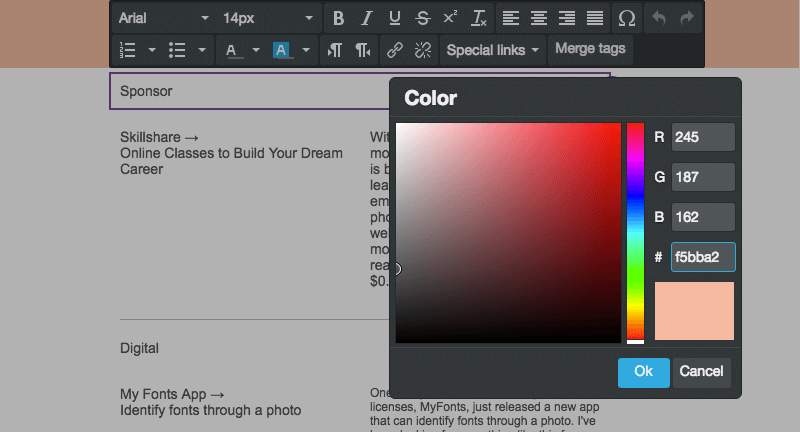
Personalizza i colori del testo
Usa lo stesso menu per scegliere i colori che preferisci. Anche in questo caso, utilizza lo stesso codice colore corrispondente per ottenere la sfumatura precisa.

Formatta lo stile dei link
Non dimenticare i link! Nello stesso menu Impostazioni in cui hai scelto il font predefinito del corpo, puoi anche formattare lo stile dei link. In questo caso, scegliamo il nero.

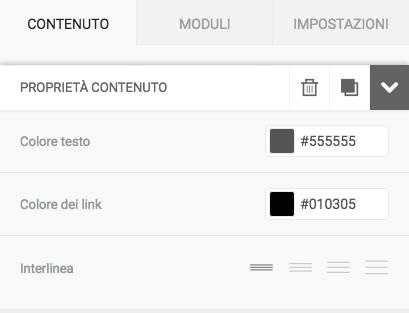
Aggiusta l’interlinea
Assicurati che il testo del corpo dell’email abbia spazio per “respirare”. Per qualsiasi blocco di contenuti che modifichi, regola l’altezza dell’interlinea.

Suggerimento: come duplicare i moduli
Se hai passato molto tempo a formattare il testo in una particolare riga, puoi semplicemente duplicarla, invece di riprodurre manualmente le stesse impostazioni in un’altra riga.
Tocca la riga che vuoi copiare. Quindi, fai clic sull’immagine della doppia casella sulla destra.

La riga viene copiata. Quindi, trascinala e afferra l’icona direzionale sulla sinistra per posizionare la nuova riga nell’email.
Passaggio 5: regola padding e spaziature
Ultimo passaggio! Uno dei più importanti. Prima di completare l’email, osserva attentamente la spaziatura tra i blocchi di contenuto. Se ci sono ancora troppi spazi o di spazio ce n’è poco, è molto facile fare delle regolazioni.
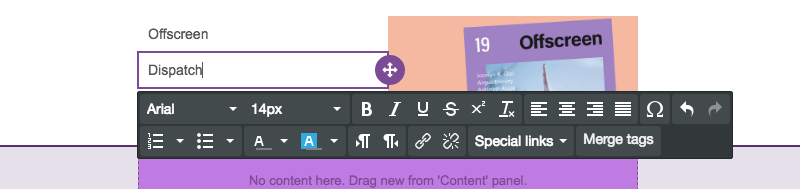
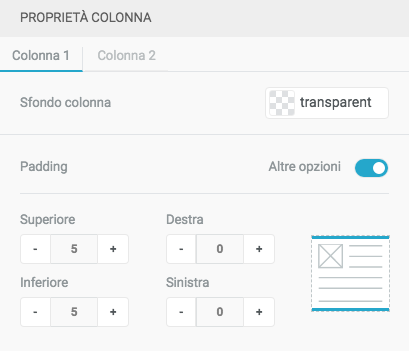
Ad esempio, c’è ancora uno spazio tra “Offscreen” e “Dispatch” nell’intestazione della nostra bozza dell’email. Per aumentare il valore, tocca il blocco di contenuto, scorri verso il basso fino a Proprietà colonna nel menu a destra e assicurati che in Padding sia attivato Altre opzioni. Quindi, puoi ridurre (o aumentare) le spaziature su qualsiasi lato in qualsiasi punto del contenuto.

Passaggio 6: visualizza in anteprima l’email finita!
Ok, manca ancora un ultimissimo passaggio. Durante la fase di creazione di qualsiasi email, controlla sempre l’anteprima per assicurarti che il messaggio venga visualizzato correttamente sia su desktop che su mobile. Ed ecco come appare la nostra email:

Visto? Semplice, veloce, dal grande impatto visivo. Facci sapere nei commenti se hai testato questa tecnica e quali risultati hai ottenuto. Puoi inoltre scaricare la nostra Guida all’Email Design per approfondire temi legati a creatività ed email.
