Email & HTML: il nuovo ebook con i 10 errori da non commettere

Creare email efficaci e perfettamente ottimizzate per mobile è prerogativa di web designer e coder? Non più, con l’avvento dei moderni editor drag & drop che scrivono il codice per noi. Ma possedere alcune basi di HTML e CSS rimane una skill fondamentale per chi fa Email Marketing.
Per questo, con il nostro nuovo ebook, abbiamo voluto mettere sotto la lente alcuni aspetti più tecnici del mondo email, quelli che spesso rimangono nell’ombra ma che sono di fondamentale importanza per la riuscita di una strategia.
Così è nato l’ebook Email e HTML: 10 errori da non commettere, che accompagna le aziende tra le azioni da evitare nella creazione delle tue campagne: i primi sei riguardano più strettamente il codice HTML (evitarli ti permetterà di inviare comunicazioni più snelle e pulite), i restanti si concentrano su un delicatissimo elemento dell’email: l’immagine.
E non dimenticare altri due appuntamenti formativi sul tema:
CORSO IN AULA
EMAIL DESIGN AVANZATO – HTML
Per imparare tecniche e best practice per costruire email perfettamente ottimizzate usando il codice HTML.
08 novembre 2019
Dalle 09:00 alle 17:00
PRENOTA IL TUO POSTO
CORSO ONLINE
EMAIL DESIGN AVANZATO – HTML
Comode lezioni divise in 7 moduli per apprendere a progettare email dal design bello, responsive e performante, attraverso l’utilizzo di HTML e CSS.
In una veloce panoramica, vediamo gli errori che troverai approfonditi nell’ebook.
❌ #1 Utilizzare un codice troppo verboso
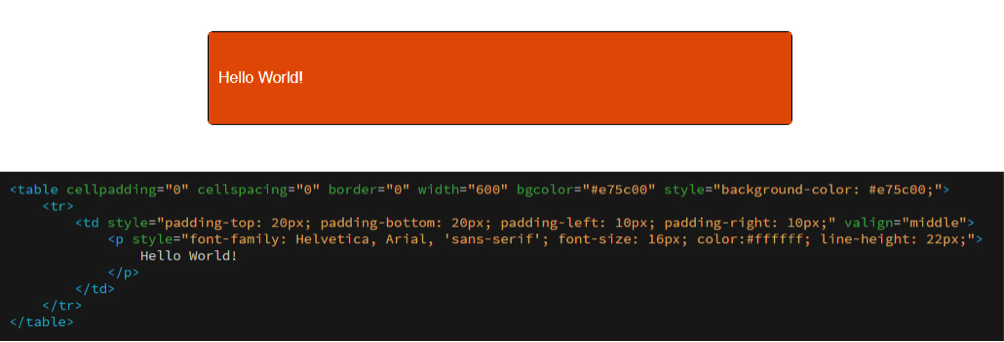
Per certi aspetti i tag HTML e CSS assolvono la stessa funzione. Vediamo un esempio pratico, stabilendo sia in HTML sia in CSS il colore di sfondo di una tabella.

Sono due i punti dove viene definito l’arancione per il background:
- bgcolor=”#e75c00” (nel tag table)
- background-color (nel CSS).
Sono due attributi che fanno la stessa cosa, imponendo l’arancione. Si accavallano, appesantendo l’email di proprietà ridondanti che assolvono la medesima funzione.
Le nostre raccomandazioni:
- Mantieni il codice il più pulito possibile
- Evita le ripetizioni non necessarie
- Cerca di mantenere il codice quanto più ordinato, tramite indentazione (esistono diversi servizi online che fanno questo, come HTML formatter o Clean CSS), per avere a colpo d’occhio la struttura della comunicazione
- Tieni traccia dello storico dei macro cambiamenti del template.
❌ #2 Commentare eccessivamente il codice
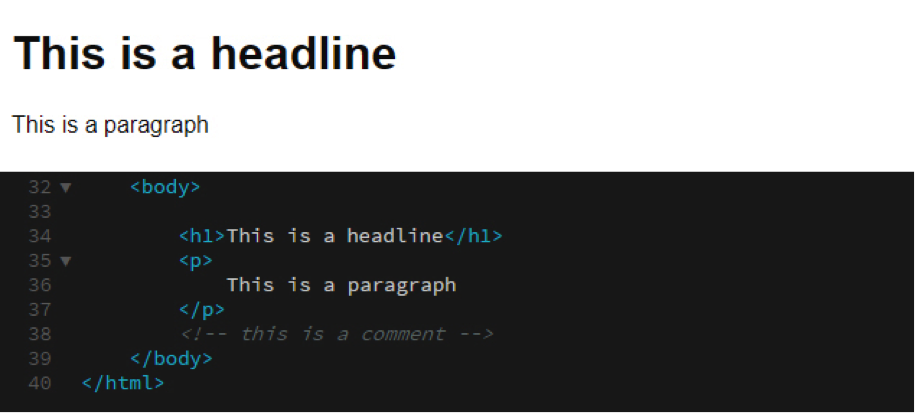
Come per la maggior parte dei linguaggi, anche l’HTML offre la possibilità di inserire dei commenti, così da aggiungere delle “comunicazioni di servizio” sul codice scritto, o semplicemente “appunti” su ciò che deve essere completato o migliorato.

L’utilizzo dei commenti è utile, ma ricordati di non abusarne: nonostante non sia mostrato al destinatario dell’email, il commento rimane nella comunicazione e la appesantisce.
❌ #3 Non definire i contenuti dell’email
In fase di progettazione dell’email, ancor prima di scrivere il codice, ricorda sempre di stabilire alcuni parametri che serviranno da linee guida per le successive comunicazioni e non devono essere modificate in fase di realizzazione.
Vediamo alcuni parametri:
- Larghezza dell’email
- Dimensione delle immagini
- Numero delle immagini
- Dimensione del font usato nell’header
- Dimensione del font del testo principale.
Lo diceva anche Bruce Lee, più o meno in questi termini: “il contenuto è come l’acqua, se metti l’acqua in una tazza, diventa la tazza; se metti l’acqua in una bottiglia, diventa la bottiglia”.
Dunque dev’essere il testo, l’immagine o la call to action ad adattarsi alla struttura, non viceversa. Nell’ebook approfondiremo i perché di questo rigore formale.
❌ #4 Sbagliare i numeri di telefono e gli indirizzi interattivi
Come saprai, molte aziende inseriscono nel footer alcune informazioni di contatto. Sono elementi critici quando si tratta di indirizzo e numero di telefono, soprattutto nella loro visualizzazioni da mobile. Perché?
- Sono informazioni actionable: con un clic si aprirà un’app che gestirà il dato (calendar, telefono, navigatore)
- Lo spazio di visualizzazione è ridotto.
A risultare problematica è spesso la resa grafica, tra antiestetici blue link e sottolineature assegnate a caso.
Per superare queste difformità grafiche si può intervenire con piccoli workaround, strappi alla regola del codice HTML. Nell’ebook ti spiegheremo passo passo come operare per ottimizzare anche questo aspetto.
❌ #5 Non ripulire il codice da tag abbandonati o vuoti
Sempre con l’obiettivo di mantenere ai minimi il peso complessivo dell’email, occorre prestare attenzione a quelle parti di codice esistenti ma svuotate di contenuto. Un esempio? Un tag <font>, magari con una serie di stili inline, che non contiene però testo. Nell’email non si leggerà nulla, tuttavia il tag continua a esistere, appesantendo inutilmente l’email.
❌ #6 Usare HTML non validato
La validazione del codice è un applicativo gratuito creato dal W3C per aiutare designer e developer a verificare i fogli di stile a cascata (CSS).
Il W3C ci aiuta indicando gli errori e suggerendo correzioni. Grazie a questo tool è possibile individuare e correggere gli errori di struttura più grandi.
Seppur abbia senso avere un codice quanto più pulito e vicino allo standard dettato dal W3C, spesso bisogna arrendersi alla realtà, che obbliga le aziende ad aggiungere alla struttura solida una serie di workaround, una sorta di fine tuning che estenderà la corretta visualizzazione a quanti più client possibili.
❌ #7 Utilizzare immagini troppo pesanti
Tutti siamo attentissimi alla resa grafica dell’immagine, a come impatterà sui destinatari. La cura nella realizzazione dell’immagine può però essere vanificata se non si tiene conto del mezzo, l’email.
Soprattutto perché l’ampiezza di banda non è infinita (in Italia abbiamo risultati abbastanza modesti): per questo è fondamentale non inserire immagini eccessivamente pesanti.
Alcune raccomandazioni:
- Mantieni un peso massimo attorno ai 50 KB
- Assicurati che la risoluzione dell’immagine sia di 72 dpi
- Salva le immagini in formato JPG, GIF, PNG.
❌ #8 Esagerare con le dimensioni
Capita spessissimo di inserire nell’email delle immagini create per un altro fine, un altro supporto (una campagna pubblicitaria, il sito web e così via). Senza alcuni accorgimenti, altezza e larghezza di queste immagini non saranno funzionali all’email.
A ottimizzarle ci aiuta il tag HTML img, che permette di definire altezza e larghezza di un’immagine. Ad esempio, la seguente riga di codice fissa l’altezza a 123 pixel e la larghezza a 456 pixel.
<img src=”[percorsoImmagine]” height=”123″ width=”456″>
Una volta fissati i parametri, a prescindere dalle dimensioni reali, l’immagine sarà mostrata sul browser con altezza e larghezza specificati.
❌ #9 Inserire GIF animate non ottimizzate
Le GIF animate danno sicuramente molto risalto al messaggio: sono un mezzo estremamente efficace per catturare l’attenzione. Inoltre inserirle nell’email è semplicissimo.

Tuttavia è necessario prestare attenzione, considerando che il peso in KB di una GIF animata aumenta velocemente in funzione sia del numero di frame dell’animazione, sia in base alle dimensioni.
Ma soprattutto perché alcuni client non visualizzano affatto l’animazione: la gamma Outlook 2007-2013 visualizza solo il primo frame. Cosa fare allora? Fare in modo che il primissimo fotogramma sia completo e di senso compiuto, per rendere il messaggio comprensibile anche se l’animazione non si attiva.
❌ #10 Dimenticare l’alt text delle immagini
Come saprai, alcuni client di posta, di default, non visualizzano le immagini; non solo, perché molti utenti (per diversi motivi) preferiscono disabilitarle.
Come tamponare queste situazioni? Con un paio di proprietà del codice:
- title, che permette la visualizzazione del suo contenuto quando il puntatore del mouse si posiziona sull’area dell’immagine (mouseover)
- alt, che definisce il testo che deve essere visualizzato in caso di mancato caricamento dell’immagine (alt text).
Nell’ebook ti guideremo passo passo a questa (solo apparentemente minima) ottimizzazione.
Per concludere
Questa è solo un’anteprima dei contenuti che troverai nell’ebook.
Il consiglio è di scaricarlo ed entrare in profondità tra gli errori nella realizzazione di email in HTML, così da inviare campagne ancora più ottimizzate e leggere.

